Coloring parts with hex codes? - Scripting Support - Developer
Por um escritor misterioso
Last updated 01 abril 2025


Meta Theme Color and Trickery

Request: HEX Support in Native Color Picker - Wishlist and RFEs - TouchDesigner forum

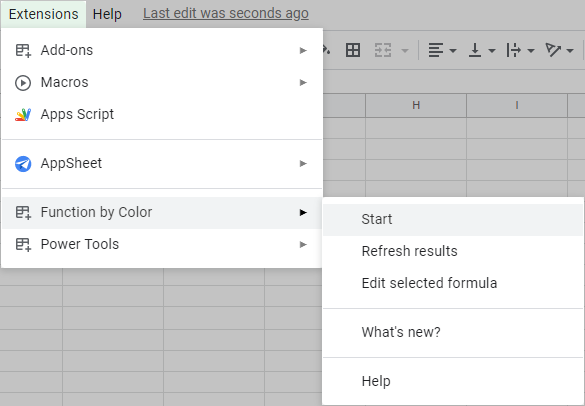
Sum and count by color in Google Sheets help

100+ Shades of Yellow Color (Names, HEX, RGB, & CMYK Codes) – CreativeBooster

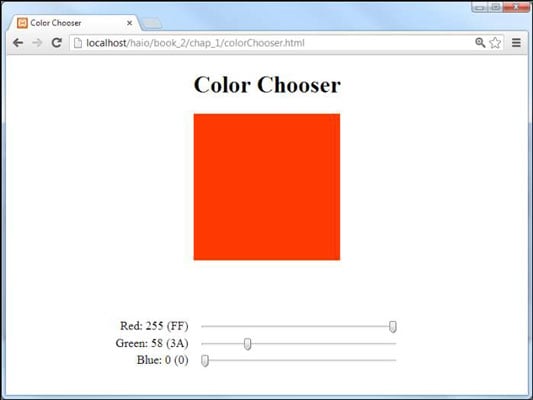
How to Use Hex Colors for Your HTML5 and CSS3 Based Web Pages - dummies

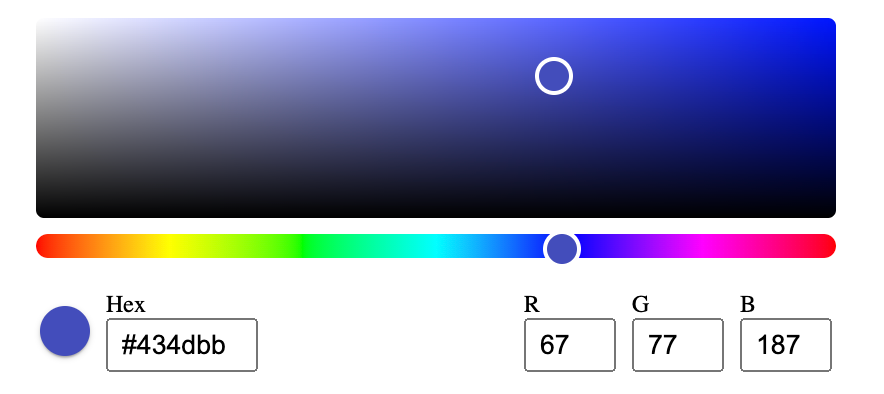
Building a simple Colour Picker in React from scratch, by Jeremy Ling, Geek Culture

Solved: Default red / green hex codes for gradient formatt - Microsoft Fabric Community

A NSFW color scheme displayed using flexbox. Have you hid one of these colors in your project? [NSFW] : r/web_design

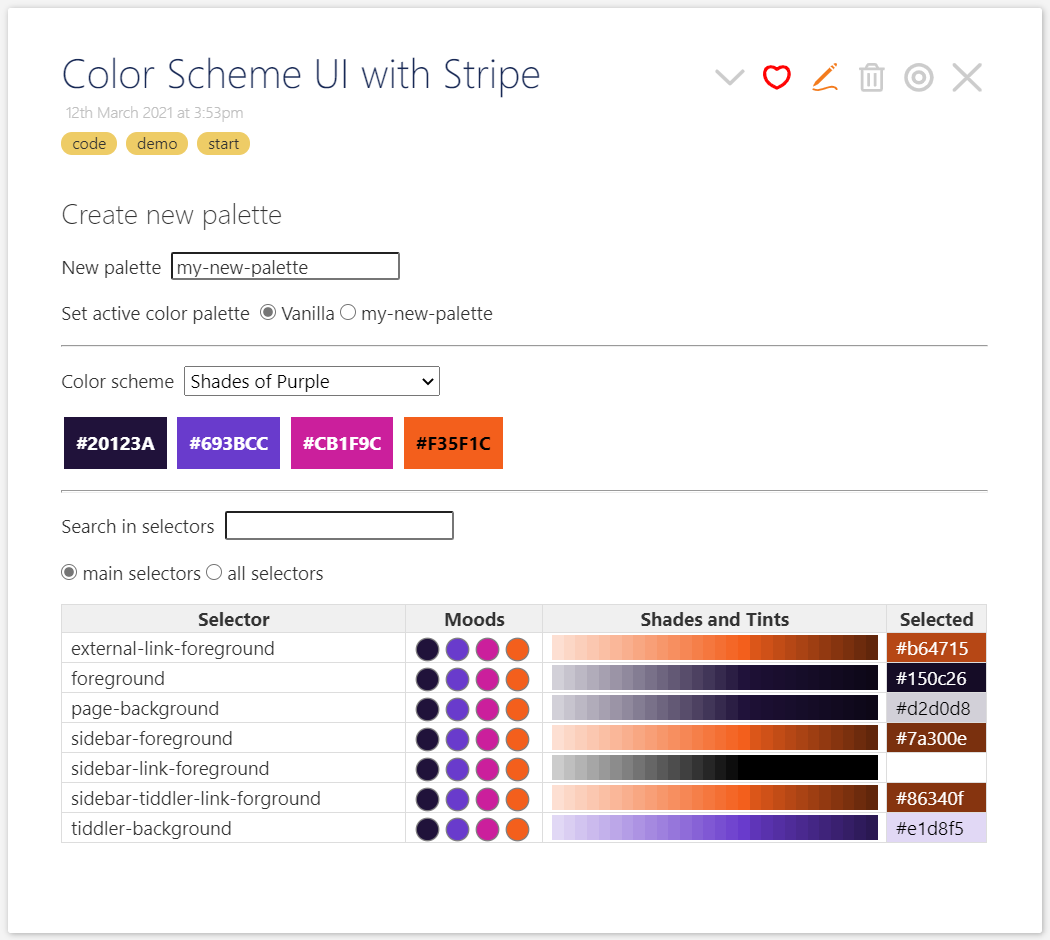
Color Play: a playground for colors and palettes in Tiddlywiki

Coloring parts with hex codes? - Scripting Support - Developer Forum

How to Create a Brand Style Guide, Digital Marketing

10 color inspiration secrets only designers know about

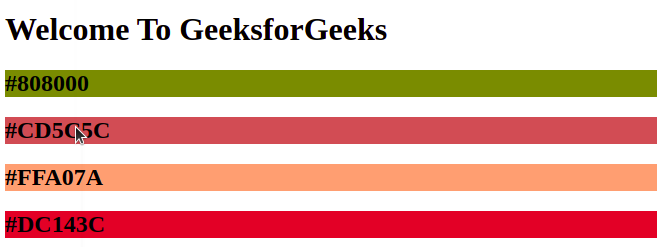
HTML Hex Color Codes - GeeksforGeeks

CSS103 - CSS Colors: Exploring the World of Color in Web Development
Recomendado para você
-
Roblox Codes - complete list of redeem codes01 abril 2025
-
 DOORS Codes For December 2023 - Roblox01 abril 2025
DOORS Codes For December 2023 - Roblox01 abril 2025 -
 Promotional code, Roblox Wiki01 abril 2025
Promotional code, Roblox Wiki01 abril 2025 -
 Jailbreak codes December 202301 abril 2025
Jailbreak codes December 202301 abril 2025 -
 Roblox Promo Codes List (January 2022) – Free Clothes & Items!01 abril 2025
Roblox Promo Codes List (January 2022) – Free Clothes & Items!01 abril 2025 -
 Roblox Murder Mystery 2 codes December 202301 abril 2025
Roblox Murder Mystery 2 codes December 202301 abril 2025 -
Adopt Me Codes Roblox01 abril 2025
-
 Codes, Roblox KO Simulator Wiki01 abril 2025
Codes, Roblox KO Simulator Wiki01 abril 2025 -
 Roblox Face Code YOU PICK Ready To Redeem Avatar Virtual Item01 abril 2025
Roblox Face Code YOU PICK Ready To Redeem Avatar Virtual Item01 abril 2025 -
 Roblox Popping Simulator codes for Potions and Gems in December 2023 - Charlie INTEL01 abril 2025
Roblox Popping Simulator codes for Potions and Gems in December 2023 - Charlie INTEL01 abril 2025
você pode gostar
-
 Dynasty Legends 2 - Hero Tier List01 abril 2025
Dynasty Legends 2 - Hero Tier List01 abril 2025 -
 Ilustração do conceito abstrato da arena de batalha online multijogador. arena de batalha multiplayer, jogo online massivo, mmog, moba arts, estratégia de ação em tempo real, plataforma de jogos.01 abril 2025
Ilustração do conceito abstrato da arena de batalha online multijogador. arena de batalha multiplayer, jogo online massivo, mmog, moba arts, estratégia de ação em tempo real, plataforma de jogos.01 abril 2025 -
 Importing blender model - Character & Animation - Epic Developer01 abril 2025
Importing blender model - Character & Animation - Epic Developer01 abril 2025 -
▪️Clipped by 24kssb on Twitch/Twitter. This is the first time in01 abril 2025
-
 86--EIGHTY-SIX, Vol. 11 (light novel) on Apple Books01 abril 2025
86--EIGHTY-SIX, Vol. 11 (light novel) on Apple Books01 abril 2025 -
 Mimikyu HOLO RARE SM163 Promo SHINY Pokemon Card TCG NM 201901 abril 2025
Mimikyu HOLO RARE SM163 Promo SHINY Pokemon Card TCG NM 201901 abril 2025 -
 CAVALERA CONSPIRACY Announce North American Tour - Antihero Magazine01 abril 2025
CAVALERA CONSPIRACY Announce North American Tour - Antihero Magazine01 abril 2025 -
 Spy Classroom (light novel) Volume 1 (Spy Kyoushitsu) - Manga Store01 abril 2025
Spy Classroom (light novel) Volume 1 (Spy Kyoushitsu) - Manga Store01 abril 2025 -
 Blog Oficial de Paragominas: Dia do Teatro é comemorado em Paragominas01 abril 2025
Blog Oficial de Paragominas: Dia do Teatro é comemorado em Paragominas01 abril 2025 -
 HACKS PARA FREEFIR FF 1.0 APKs - com.hackspara.ff APK Download01 abril 2025
HACKS PARA FREEFIR FF 1.0 APKs - com.hackspara.ff APK Download01 abril 2025

