A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 31 março 2025

Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.
Vitest Preview - StackBlitz

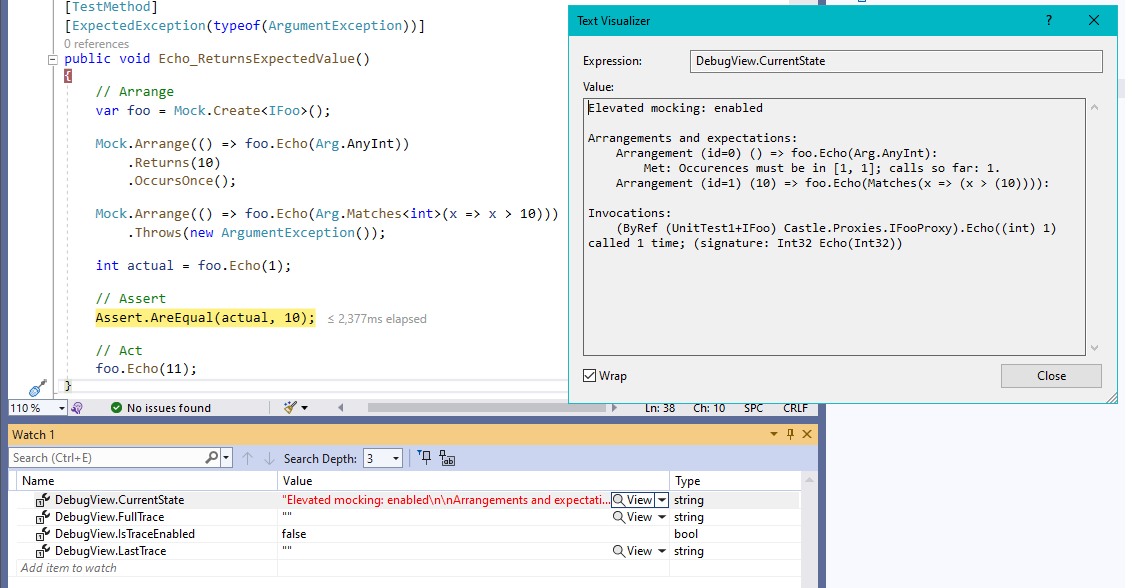
Debugging Tests JustMock Documentation - Telerik JustMock

GitHub - nvh95/vitest-preview: Debug your Vitest tests
GitHub - nvh95/vitest-preview: Debug your Vitest tests

Vitest Preview (VitestPreview@) / X
Mastering the Art of Debugging: Tips for Navigating React App

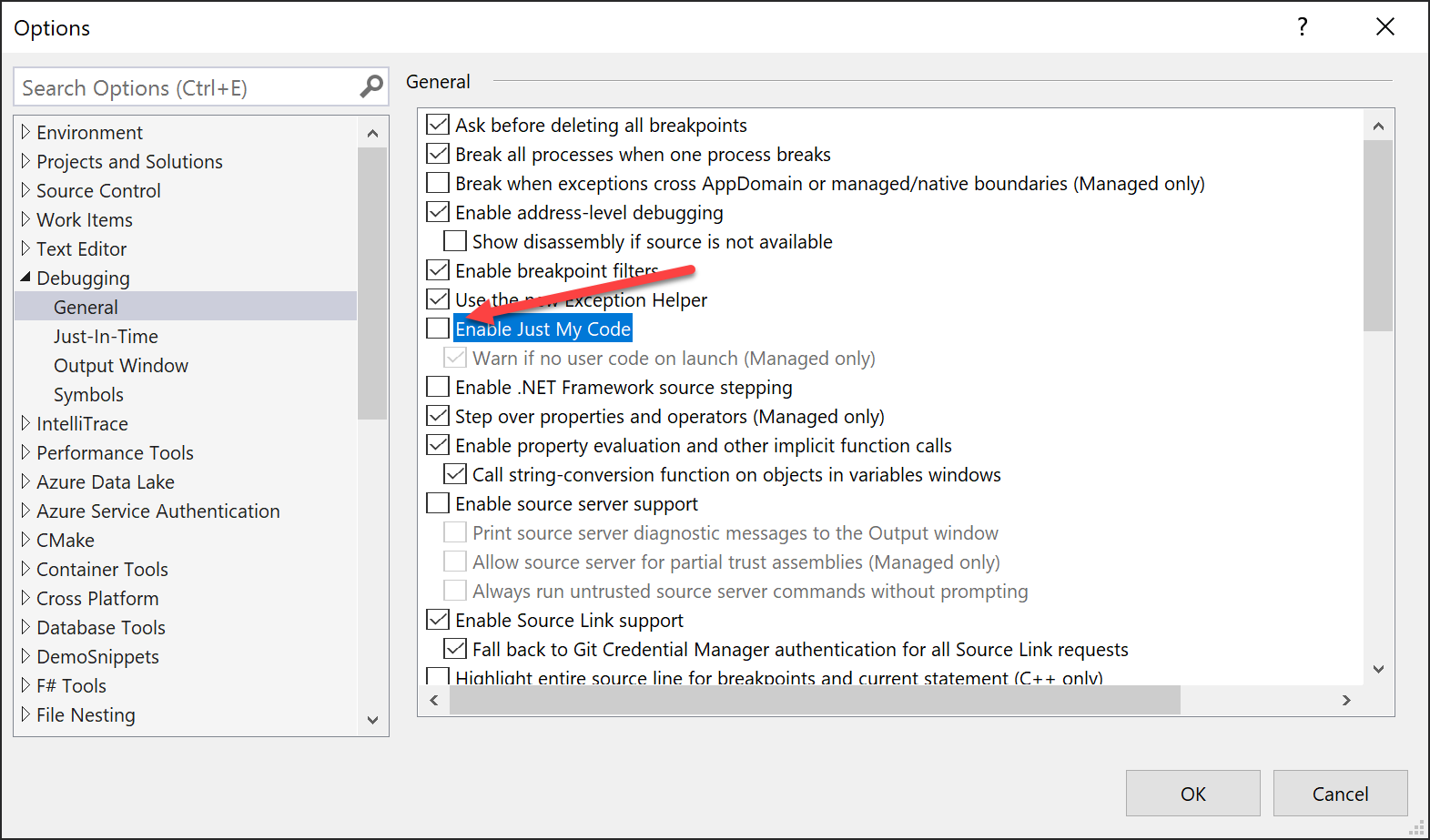
Improving Debug-time Productivity with Source Link - .NET Blog
Getting Started, Guide

How to build a Remix website with Sanity.io and live preview

Debugging in Visual Studio Code
Recomendado para você
-
 How To Create A Crew Logo in Blox Fruits (Get Decal Link)31 março 2025
How To Create A Crew Logo in Blox Fruits (Get Decal Link)31 março 2025 -
Sali na kayo 5m+ need #Roblox #bloxfruits #zorodlost #crew #pirate #ma31 março 2025
-
 Roblox Test Logo #2 by PetrifiedPenguinLogo on DeviantArt31 março 2025
Roblox Test Logo #2 by PetrifiedPenguinLogo on DeviantArt31 março 2025 -
 Logo Test VII by LewisBredk on DeviantArt31 março 2025
Logo Test VII by LewisBredk on DeviantArt31 março 2025 -
 Roblox Group Logo Test. by JonathanTran0409GFX on DeviantArt31 março 2025
Roblox Group Logo Test. by JonathanTran0409GFX on DeviantArt31 março 2025 -
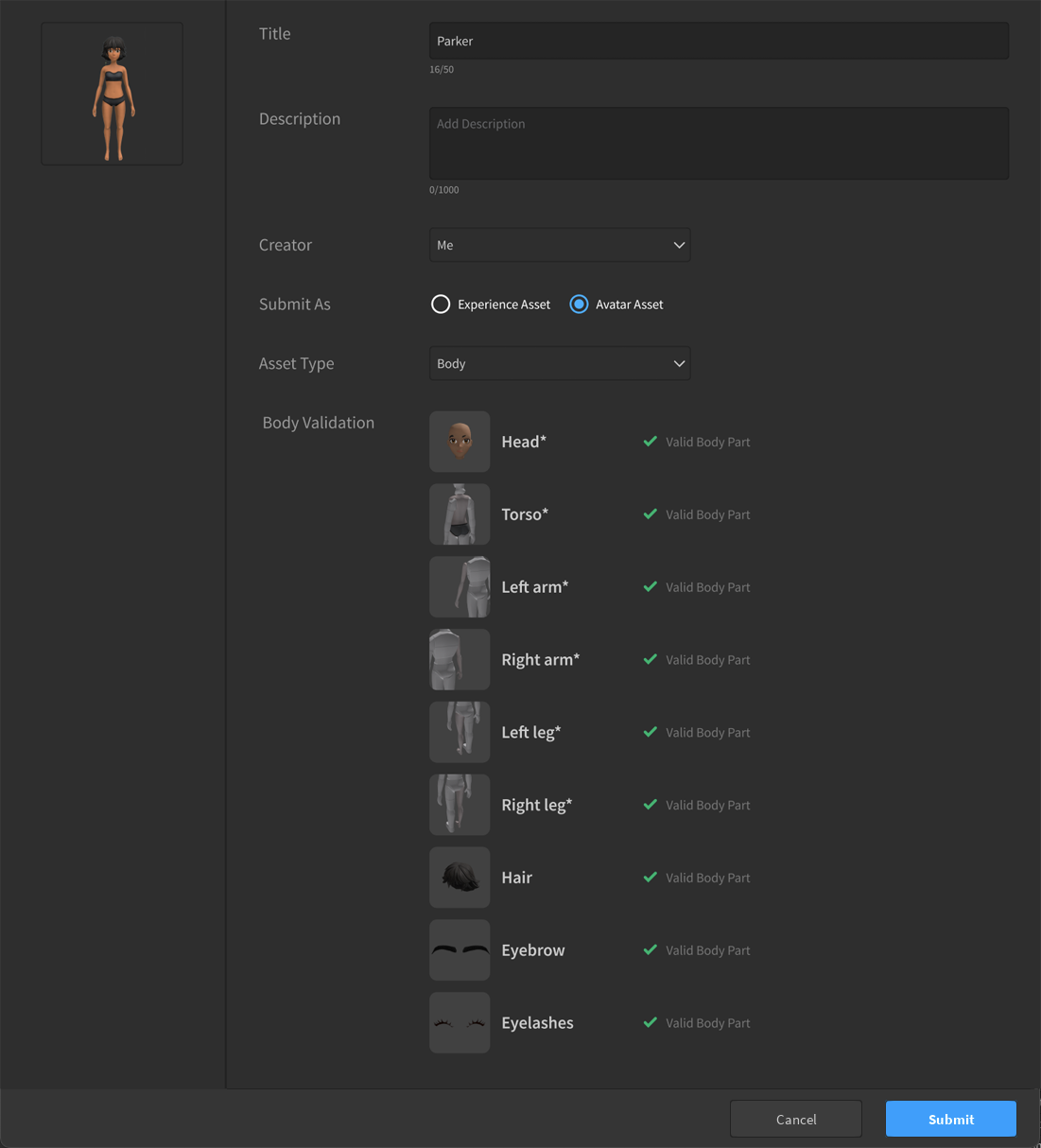
 Publishing to Marketplace Documentation - Roblox Creator Hub31 março 2025
Publishing to Marketplace Documentation - Roblox Creator Hub31 março 2025 -
 Will Your Favorite Games Run on Steam Deck? Valve Just Made It Easy to Find Out31 março 2025
Will Your Favorite Games Run on Steam Deck? Valve Just Made It Easy to Find Out31 março 2025 -
 UWP version of Roblox (On the W10 store) using the wrong logo - Engine Bugs - Developer Forum31 março 2025
UWP version of Roblox (On the W10 store) using the wrong logo - Engine Bugs - Developer Forum31 março 2025 -
CapCut Creating my old crew for Crew tournament in dec 2131 março 2025
-
 Testing React Applications with react-testing-library, by RC31 março 2025
Testing React Applications with react-testing-library, by RC31 março 2025
você pode gostar
-
 Bollywood lança primeiros filmes de zumbi para conquistar jovens31 março 2025
Bollywood lança primeiros filmes de zumbi para conquistar jovens31 março 2025 -
Camiseta preta infantil menina natasha panda personalizada31 março 2025
-
 Moar Armored Core Size Stuff by Zaeta-K on DeviantArt31 março 2025
Moar Armored Core Size Stuff by Zaeta-K on DeviantArt31 março 2025 -
 Survival mode': One dead, tens of thousands stranded amid Burning Man flood carnage : r/festivals31 março 2025
Survival mode': One dead, tens of thousands stranded amid Burning Man flood carnage : r/festivals31 março 2025 -
 New Fatal Fury Game Gets Official Title - PlayStation LifeStyle31 março 2025
New Fatal Fury Game Gets Official Title - PlayStation LifeStyle31 março 2025 -
 Digimon Adventure - História, personagens, sucesso e reboot31 março 2025
Digimon Adventure - História, personagens, sucesso e reboot31 março 2025 -
 Page 807 of 879 Entertainment News: Latest Entertainment News on Movies, Games, Television, Apps News in India - Fresherslive31 março 2025
Page 807 of 879 Entertainment News: Latest Entertainment News on Movies, Games, Television, Apps News in India - Fresherslive31 março 2025 -
NEWS: Yuichi and Tenji join the game - Anime Corner News31 março 2025
-
Sonic Drive-In - TODAY ONLY! Get $1 Chili Cheese Coneys ALL DAY31 março 2025
-
SU] Stand Upright Trading Central (Trade/Sell/Buy)31 março 2025





![SU] Stand Upright Trading Central (Trade/Sell/Buy)](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=1157700995049913)