chess-Board - Codesandbox
Por um escritor misterioso
Last updated 17 março 2025

chess-Board by piyushrana using react, react-dom, react-scripts, styled-components

Why React re-renders & when do we need to worry about it? : r/Frontend

ChessDraft - Codesandbox

Muhammad Shaeel (@shaeel31) / X

Kickstarter

How to create chessboard using React js in 2023? - Weekend Tutorial

react-fen-chess-board - Codesandbox
Safely Extending The JavaScript Set Object Using Proxies, by Travis Waith-Mair, Non-Traditional Dev

react-chessboard examples - CodeSandbox

cm-chessboard examples - CodeSandbox

chess-game - Codesandbox

ChessBoard - Codesandbox

Create a Chess Board, Frontend Coding Challenge, DevKode DOM Challenge, JavaScript, HTML, CSS, React
Recomendado para você
-
 python-chess: a chess library for Python — python-chess 1.10.017 março 2025
python-chess: a chess library for Python — python-chess 1.10.017 março 2025 -
Chess Board Game17 março 2025
-
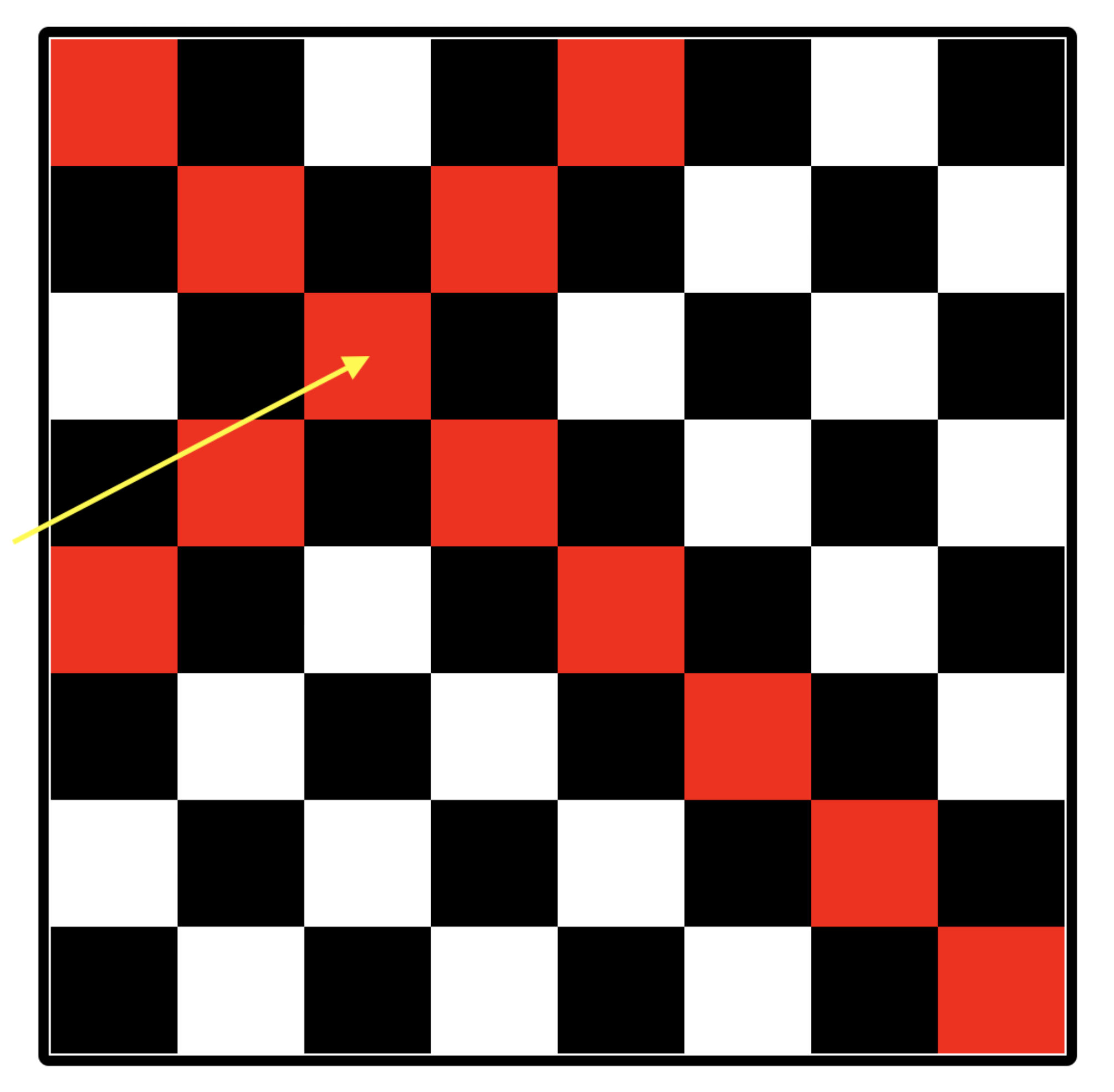
 oop - Python Chess Piece Movement - Stack Overflow17 março 2025
oop - Python Chess Piece Movement - Stack Overflow17 março 2025 -
Human vs. Machine in Live Play with Chess Transformer. The17 março 2025
-
 Chess Board and Fancy Manipulation in Python using Matplotlib17 março 2025
Chess Board and Fancy Manipulation in Python using Matplotlib17 março 2025 -
 Chess Game In PYTHON With Source Code17 março 2025
Chess Game In PYTHON With Source Code17 março 2025 -
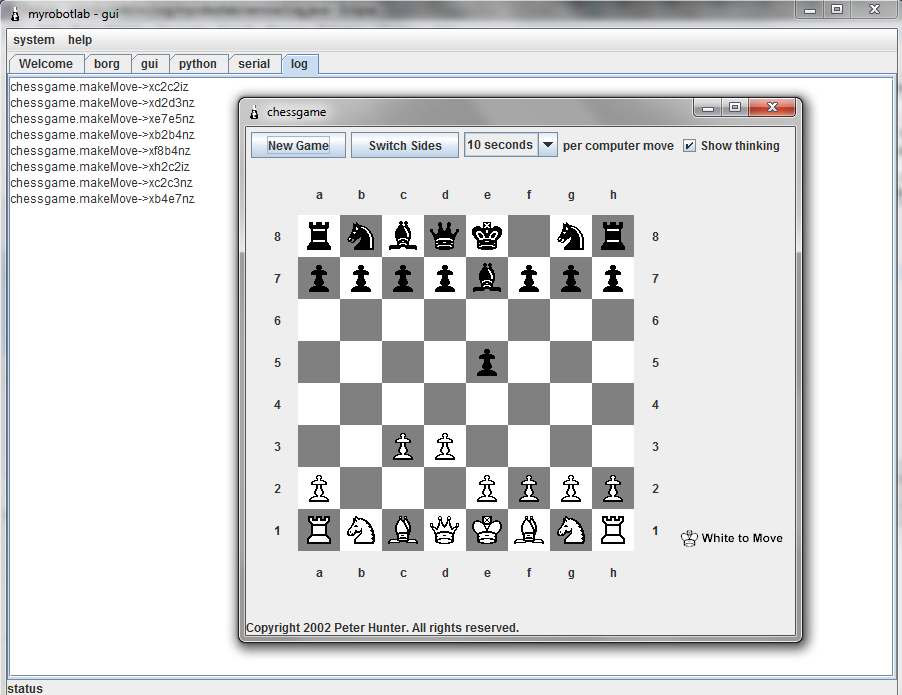
 Robotic Chess Board17 março 2025
Robotic Chess Board17 março 2025 -
 GitHub - apostolisv/chess-ai: Chess AI using the minimax algorithm17 março 2025
GitHub - apostolisv/chess-ai: Chess AI using the minimax algorithm17 março 2025 -
 Chessboard with Python17 março 2025
Chessboard with Python17 março 2025 -
Represent Chess Boards Digitally with Computer Vision17 março 2025
você pode gostar
-
 roupas roblox masculino toxic|بحث TikTok17 março 2025
roupas roblox masculino toxic|بحث TikTok17 março 2025 -
 Fnaf-ar-flaming-friends 3D models - Sketchfab17 março 2025
Fnaf-ar-flaming-friends 3D models - Sketchfab17 março 2025 -
 Do you know this SCP Channel and why they stopped uploading? : r/SCP17 março 2025
Do you know this SCP Channel and why they stopped uploading? : r/SCP17 março 2025 -
 Minecraft: Story Mode – Episode 6: A Portal To Mystery Preview - Minecraft: Story Mode – Episode 6 Launch Trailer Shows More rs Being rs - Game Informer17 março 2025
Minecraft: Story Mode – Episode 6: A Portal To Mystery Preview - Minecraft: Story Mode – Episode 6 Launch Trailer Shows More rs Being rs - Game Informer17 março 2025 -
100 Doors - Escape from Prison for Android - Download the APK from Uptodown17 março 2025
-
 CANNES 2017 en tiempo real - Cannes - Caimán Cuadernos de Cine17 março 2025
CANNES 2017 en tiempo real - Cannes - Caimán Cuadernos de Cine17 março 2025 -
 Troll - What does troll mean?17 março 2025
Troll - What does troll mean?17 março 2025 -
 GROB automates manufacturing of CNC machines for the automotive17 março 2025
GROB automates manufacturing of CNC machines for the automotive17 março 2025 -
 Fortnite Unblocked - How To Play Free Games In 2023? - Player Counter17 março 2025
Fortnite Unblocked - How To Play Free Games In 2023? - Player Counter17 março 2025 -
VOCE ACREDITA? #possuida #espirito #fy #medo17 março 2025