html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 19 setembro 2024

Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

html - Using flexbox/grid to fluidly resize content - Stack Overflow

html - Convert a fluid nested flexbox grid to stacked for mobile

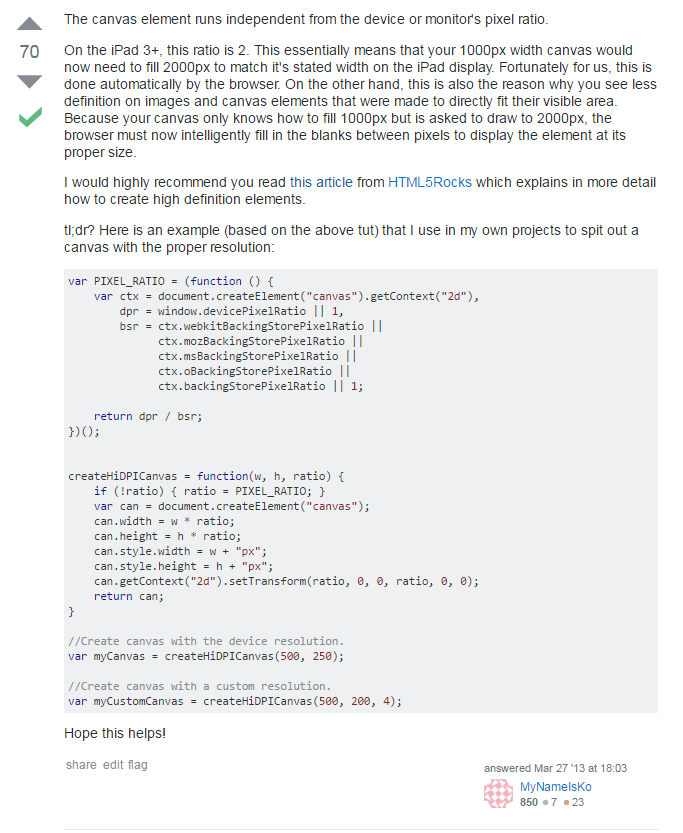
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix
Log Future of Coding

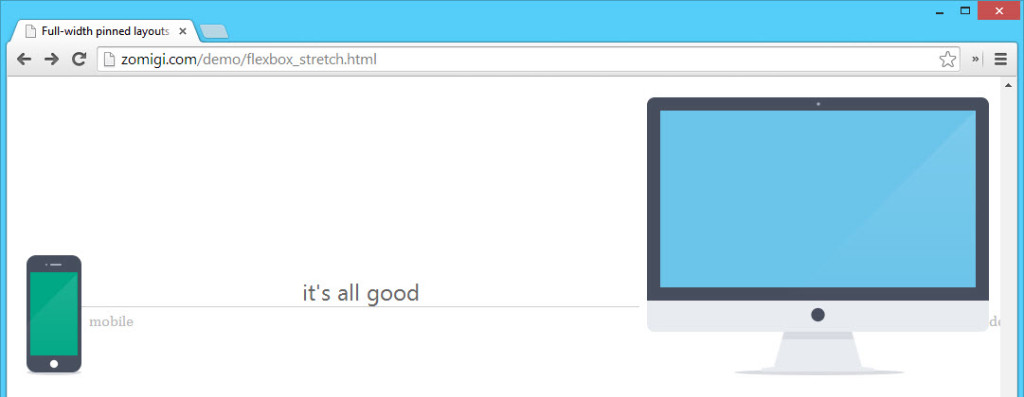
Full-width pinned layouts with flexbox

CSS - OrgPad

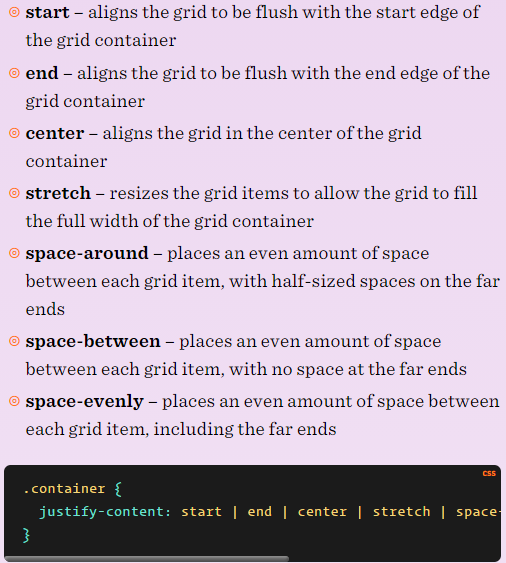
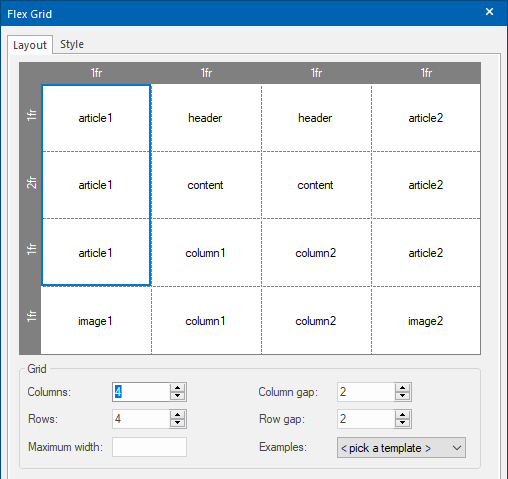
An Introduction to Flex Grid

Beginner CSS Grid: Sticky Navigation, Scrolling Content

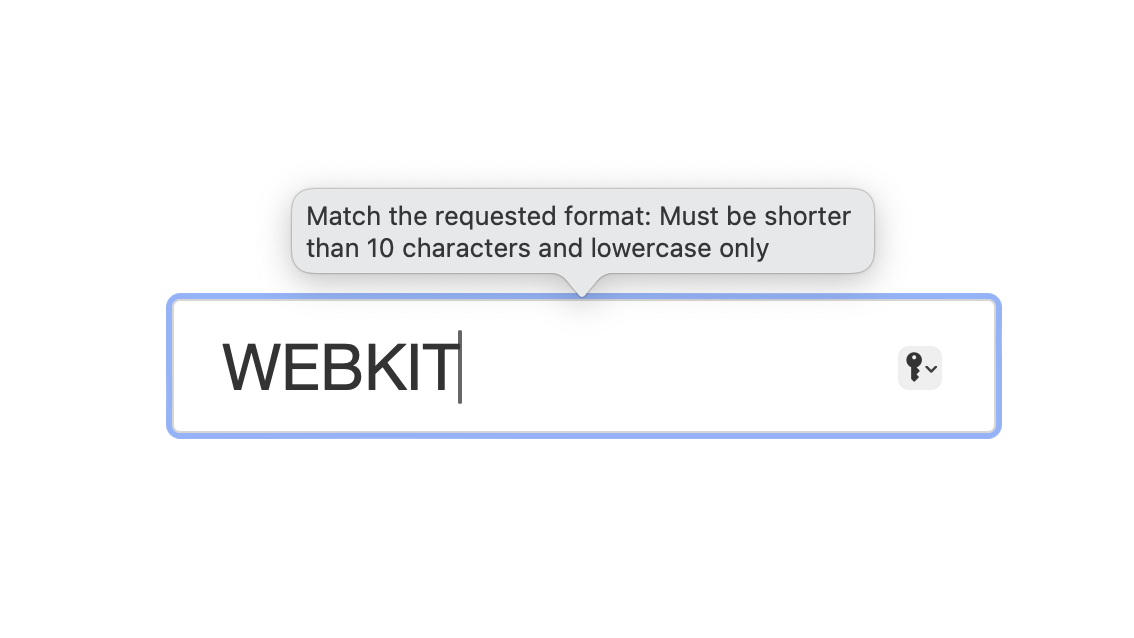
Planet WebKit
Recomendado para você
-
 How To Get 10000 Robux For Free - Playbite19 setembro 2024
How To Get 10000 Robux For Free - Playbite19 setembro 2024 -
 File:Robux 2019 Logo gold.svg - Wikipedia19 setembro 2024
File:Robux 2019 Logo gold.svg - Wikipedia19 setembro 2024 -
 10 Robux Gift Card, HD Png Download, free png download19 setembro 2024
10 Robux Gift Card, HD Png Download, free png download19 setembro 2024 -
 Ponder at PyCon 202319 setembro 2024
Ponder at PyCon 202319 setembro 2024 -
 Here: Invite a friend to Here for a $10 Starbucks19 setembro 2024
Here: Invite a friend to Here for a $10 Starbucks19 setembro 2024 -
$10.00 USD DOLLARS Roblox Gift Card / 800 Robux - Other Gift Cards19 setembro 2024
-
 RATE THIS OUTFIT WITH REASONS IF YOU DISLIKE IT OFC (FROM 1019 setembro 2024
RATE THIS OUTFIT WITH REASONS IF YOU DISLIKE IT OFC (FROM 1019 setembro 2024 -
 TouchArcade19 setembro 2024
TouchArcade19 setembro 2024 -
 idk i had like 10 robux left by mangos123141 on DeviantArt19 setembro 2024
idk i had like 10 robux left by mangos123141 on DeviantArt19 setembro 2024 -
 4 Ways to Get Robux for Your Roblox Account19 setembro 2024
4 Ways to Get Robux for Your Roblox Account19 setembro 2024
você pode gostar
-
 The only correct Mirai Nikki tier list : r/mirainikki19 setembro 2024
The only correct Mirai Nikki tier list : r/mirainikki19 setembro 2024 -
 Copa Do Brasil 2021 Quarter Final Preview19 setembro 2024
Copa Do Brasil 2021 Quarter Final Preview19 setembro 2024 -
CryptoPunkets #891 - CryptoPunkets19 setembro 2024
-
 Evs Sports WB01 Wrist Brace – Richmond Honda House19 setembro 2024
Evs Sports WB01 Wrist Brace – Richmond Honda House19 setembro 2024 -
 Saiba quais são os indicados para o The Game Awards 202219 setembro 2024
Saiba quais são os indicados para o The Game Awards 202219 setembro 2024 -
Battlefield 4 stunts: That's how it's done19 setembro 2024
-
 Mesa 6 cadeiras Ravezzo cinamomo - Conceito Mobile19 setembro 2024
Mesa 6 cadeiras Ravezzo cinamomo - Conceito Mobile19 setembro 2024 -
 The Case Study of Vanitas Season 2 release date predictions19 setembro 2024
The Case Study of Vanitas Season 2 release date predictions19 setembro 2024 -
 Walt Disney World Railroad - Frontierland19 setembro 2024
Walt Disney World Railroad - Frontierland19 setembro 2024 -
 Saints Row: The Third Remastered19 setembro 2024
Saints Row: The Third Remastered19 setembro 2024
