JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Last updated 31 março 2025

Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

JavaScript 生肉by freeCodeCamp.org_哔哩哔哩_bilibili

earlysevenph earlysevenPH

Flappy Bird 2

Playing Flappy Bird On The Web with jQuery and HTML 5 Canvas - Floppy Bird

Free Course: Making Flappy Bird in Unity (COMPLETE Unity Tutorial for Beginners) from Code Monkey

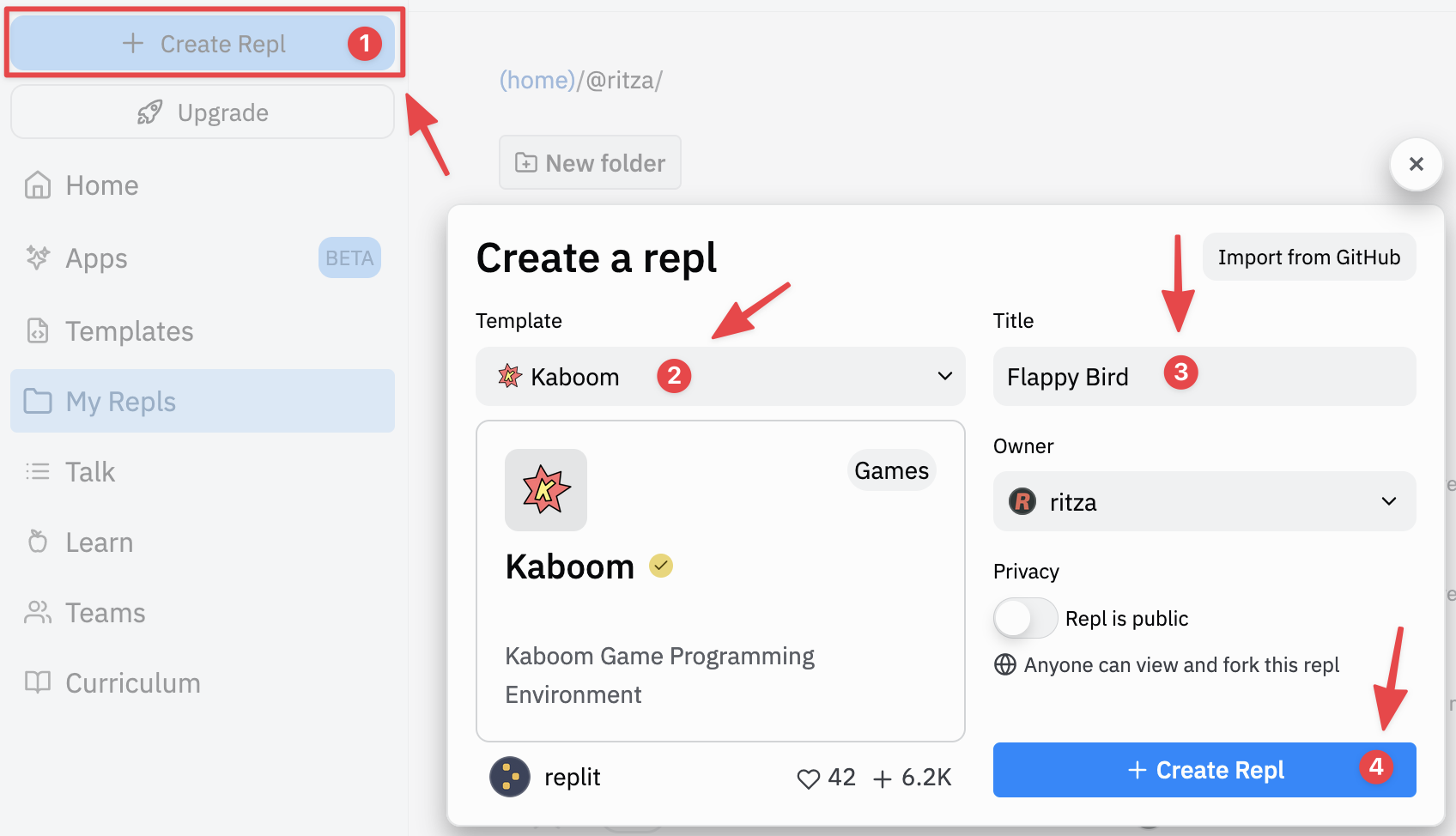
Flappy Bird with Kaboom.js

Flappy Bird - Walkthrough, Tips, Review

Flappy Bird with Kaboom.js

GHP University
Recomendado para você
-
 Doodle Jump Plus Map (1.20.2, 1.19.4) - Recreated Parkour Game31 março 2025
Doodle Jump Plus Map (1.20.2, 1.19.4) - Recreated Parkour Game31 março 2025 -
 Doodle Jump, Doodle Jump Wiki31 março 2025
Doodle Jump, Doodle Jump Wiki31 março 2025 -
 Doodle Jump Gameplay Footage 1 - IGN31 março 2025
Doodle Jump Gameplay Footage 1 - IGN31 março 2025 -
Doodle Jump Wiki31 março 2025
-
 Doodle Jump Map31 março 2025
Doodle Jump Map31 março 2025 -
 Cartoon Network (Creator) - TV Tropes31 março 2025
Cartoon Network (Creator) - TV Tropes31 março 2025 -
 Doodle Jump Video Game Pocket God Kinect, PNG, 400x400px, Doodle Jump, App Store, Beak, Bird, Doodle31 março 2025
Doodle Jump Video Game Pocket God Kinect, PNG, 400x400px, Doodle Jump, App Store, Beak, Bird, Doodle31 março 2025 -
 Wonderful World of Music Kids Vinyl 1960s Box Set Choice of 6 - Ireland31 março 2025
Wonderful World of Music Kids Vinyl 1960s Box Set Choice of 6 - Ireland31 março 2025 -
Doodle Jump Wiki - Знакомьтесь : Энди Мюррей!31 março 2025
-
 Lucky Deck31 março 2025
Lucky Deck31 março 2025
você pode gostar
-
 Subway Surfers Game UI Database31 março 2025
Subway Surfers Game UI Database31 março 2025 -
 Sony anunciou 7 novos jogos para PS4 em conferência; veja todos31 março 2025
Sony anunciou 7 novos jogos para PS4 em conferência; veja todos31 março 2025 -
 Dragon Ball Multiverse Universe 4 / Characters - TV Tropes31 março 2025
Dragon Ball Multiverse Universe 4 / Characters - TV Tropes31 março 2025 -
 Deepwoken (r983 판) - 나무위키31 março 2025
Deepwoken (r983 판) - 나무위키31 março 2025 -
Roblox How to get Free Robux - Free stories online. Create books for kids31 março 2025
-
Film Freak Central - Zootopia (2016) - Blu-ray + DVD + Digital HD31 março 2025
-
 Technoblade raises $323k for charity with Minecraft stream where fans control his fate - Dexerto31 março 2025
Technoblade raises $323k for charity with Minecraft stream where fans control his fate - Dexerto31 março 2025 -
 Student userguide v1 - English - SLZ User's Guide (Student) Copyright © 2020 by Scholastic Inc. All - Studocu31 março 2025
Student userguide v1 - English - SLZ User's Guide (Student) Copyright © 2020 by Scholastic Inc. All - Studocu31 março 2025 -
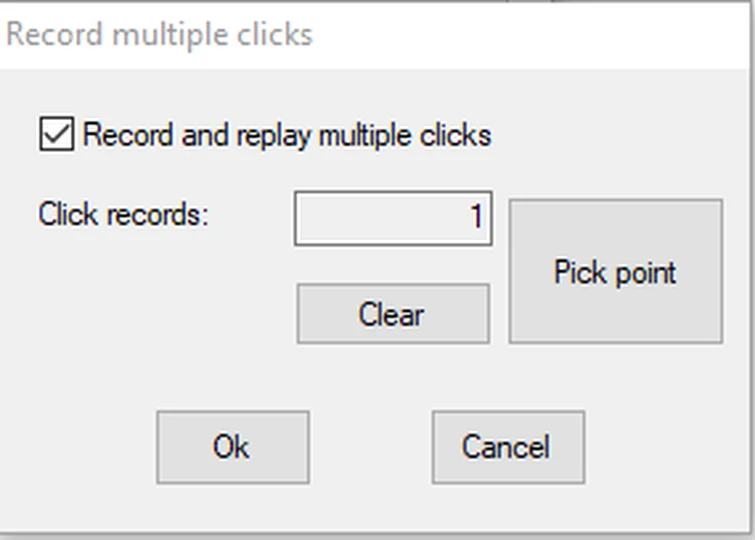
How do i use gs auto clicker31 março 2025
-
 Download HD Noobiusprime - Roblox Meme Transparent PNG Image31 março 2025
Download HD Noobiusprime - Roblox Meme Transparent PNG Image31 março 2025