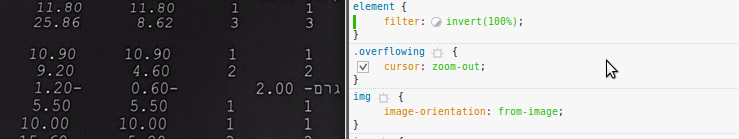
Invert Colors Using CSS
Por um escritor misterioso
Last updated 30 março 2025

And did you know you can invert the color of every element on a page?

How to Invert Your Computer's Colors for Halloween

Auto-Reverse Text Color Based On Background Color

How invert brightness can improve accessibility and help us use our devices - TPGi

Everything You Need to Know about All 11 CSS Filters - CoderPad

Using CSS filters to change SVG colours, by Charlotte Pearce

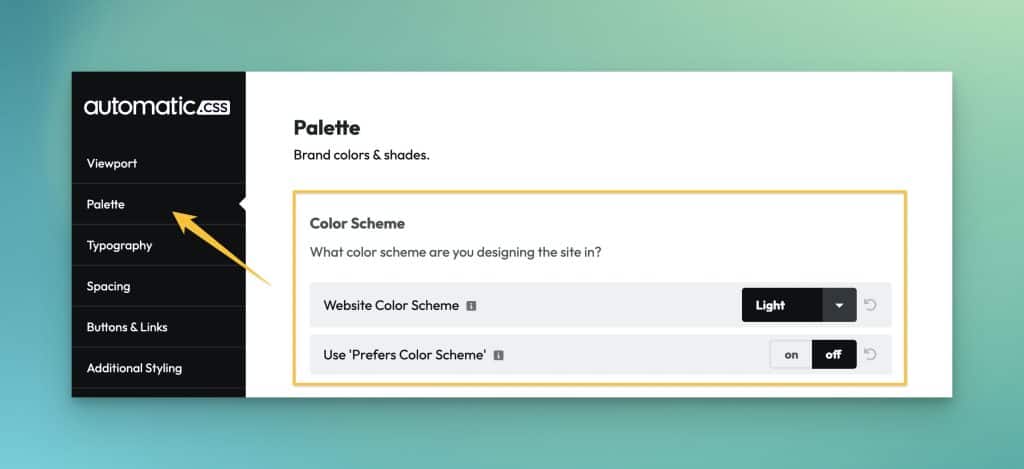
Color Scheme (Dark Mode) - Automatic.css

Custom cursor + Invert color on hover - Webflow

Invert Text Over A Background Or Image - Mix Blend CSS Elementor

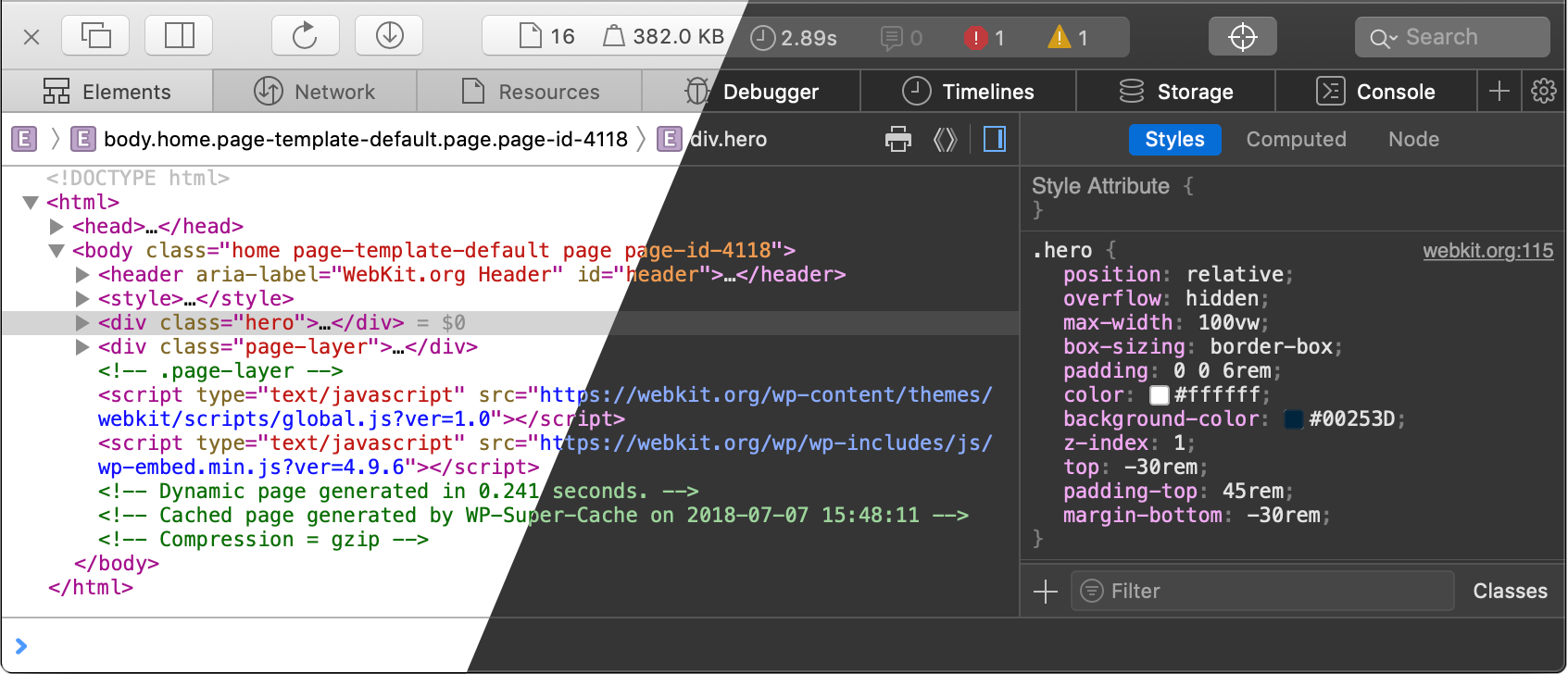
Dark Mode in Web Inspector

Invert colors of image for greater visibility with filter css property

CSS Filter How CSS Filter Works with Code and Output?

How to Make Your Logo Visible on Dark Backgrounds in Squarespace

CSS Filter property 🚀, Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100% gray) 2. invert()…
Recomendado para você
-
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech30 março 2025
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech30 março 2025 -
 Gifgit - Free Online Image Editor30 março 2025
Gifgit - Free Online Image Editor30 março 2025 -
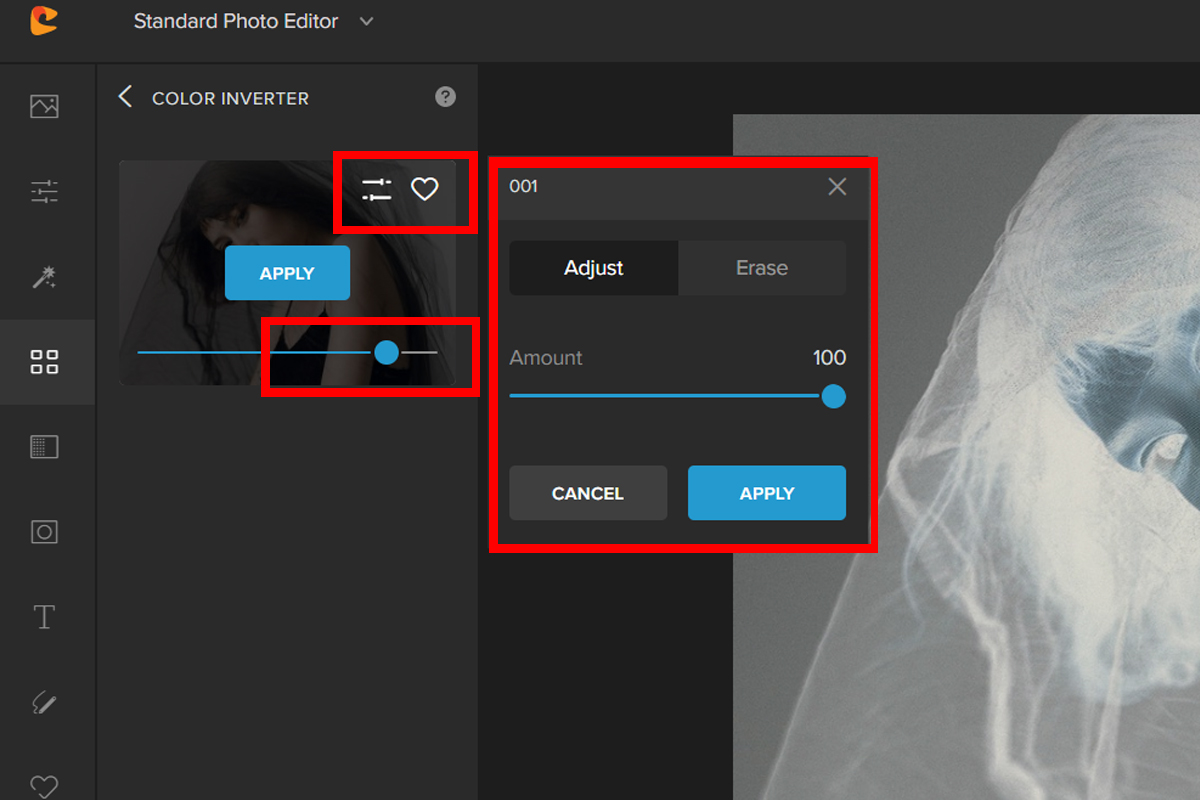
 How to Quickly Invert Image Colors Online30 março 2025
How to Quickly Invert Image Colors Online30 março 2025 -
 How to Invert Image Colors - GIMP tutorial30 março 2025
How to Invert Image Colors - GIMP tutorial30 março 2025 -
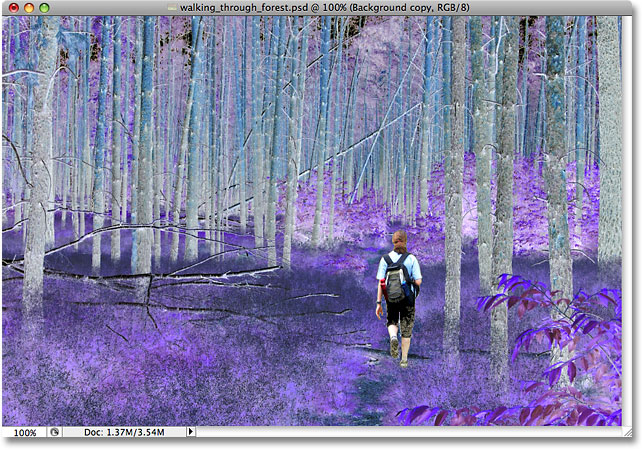
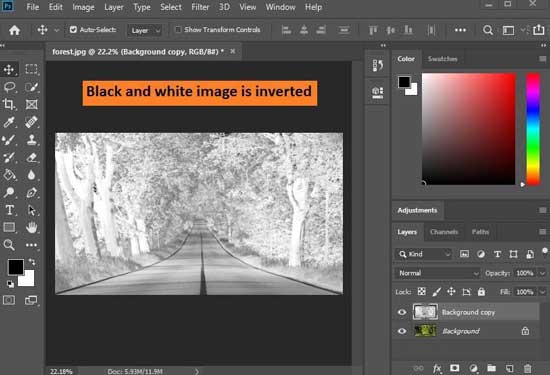
 Photoshop Invert Colors Photo Effect30 março 2025
Photoshop Invert Colors Photo Effect30 março 2025 -
 NegativeScreen30 março 2025
NegativeScreen30 março 2025 -
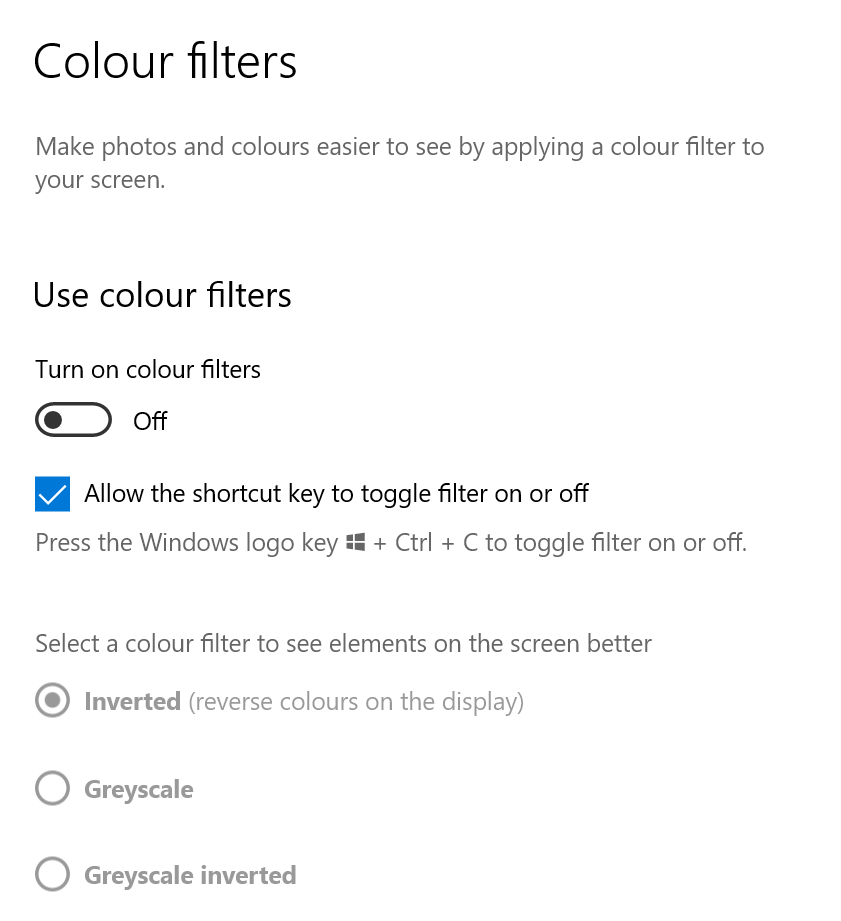
Windows shortcut to invert colours that works — Jack Vanlightly30 março 2025
-
 8.14. Value Invert30 março 2025
8.14. Value Invert30 março 2025 -
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How30 março 2025
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How30 março 2025 -
 How to invert black and white in Photoshop 202330 março 2025
How to invert black and white in Photoshop 202330 março 2025
você pode gostar
-
 Movie Sonic (Sonic The Hedgehog, 2020) - Hero Concepts - Disney30 março 2025
Movie Sonic (Sonic The Hedgehog, 2020) - Hero Concepts - Disney30 março 2025 -
 Rusguento - Dicio, Dicionário Online de Português30 março 2025
Rusguento - Dicio, Dicionário Online de Português30 março 2025 -
 Wonder Woman looking to cast Nicole Kidman as ian mom30 março 2025
Wonder Woman looking to cast Nicole Kidman as ian mom30 março 2025 -
 Tata Group to open 100 exclusive Apple stores: Report - Hindustan Times30 março 2025
Tata Group to open 100 exclusive Apple stores: Report - Hindustan Times30 março 2025 -
 Jogo Lego Jurassic World - Ps4 Mídia Física Usado30 março 2025
Jogo Lego Jurassic World - Ps4 Mídia Física Usado30 março 2025 -
 Home-Made Chashu Pork for Ramen - Home Cooks Guide30 março 2025
Home-Made Chashu Pork for Ramen - Home Cooks Guide30 março 2025 -
 Folhas com Atividades Didáticas para Imprimir - Lógica e30 março 2025
Folhas com Atividades Didáticas para Imprimir - Lógica e30 março 2025 -
Yellaplayz30 março 2025
-
 Download Video App Alphabet Lore android on PC30 março 2025
Download Video App Alphabet Lore android on PC30 março 2025 -
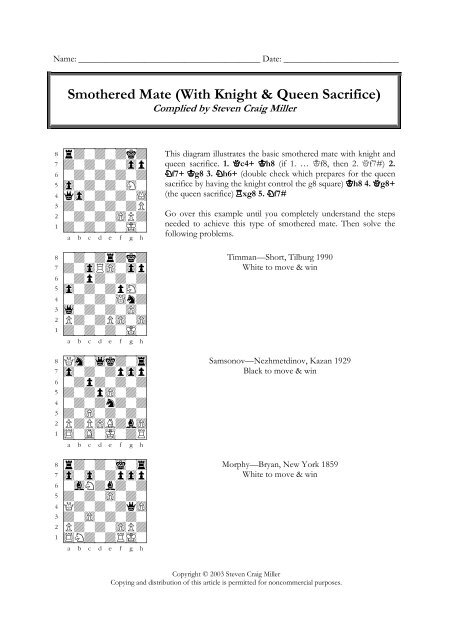
 Smothered Mate (With Knight & Queen Sacrifice)30 março 2025
Smothered Mate (With Knight & Queen Sacrifice)30 março 2025