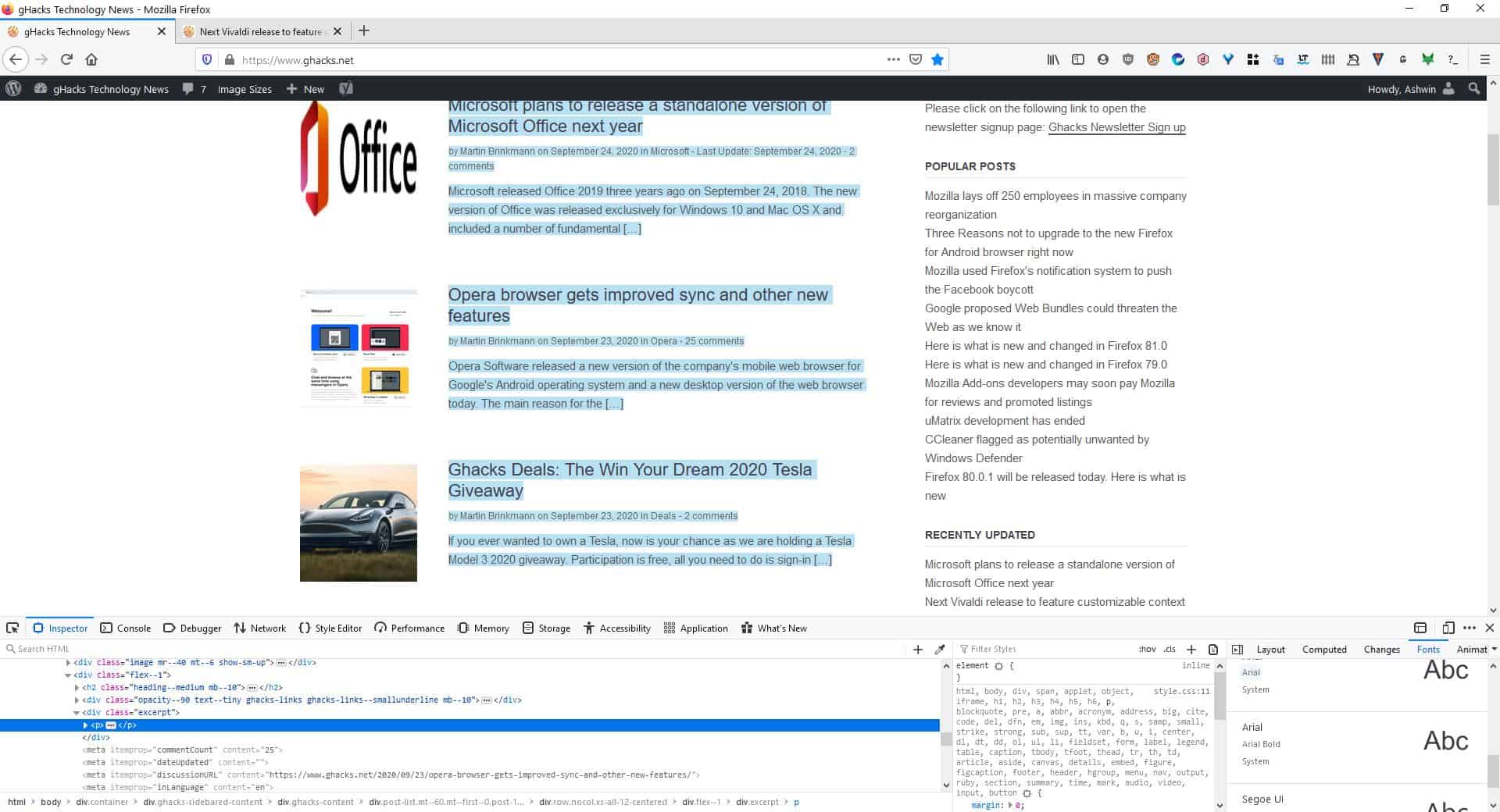
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 28 março 2025

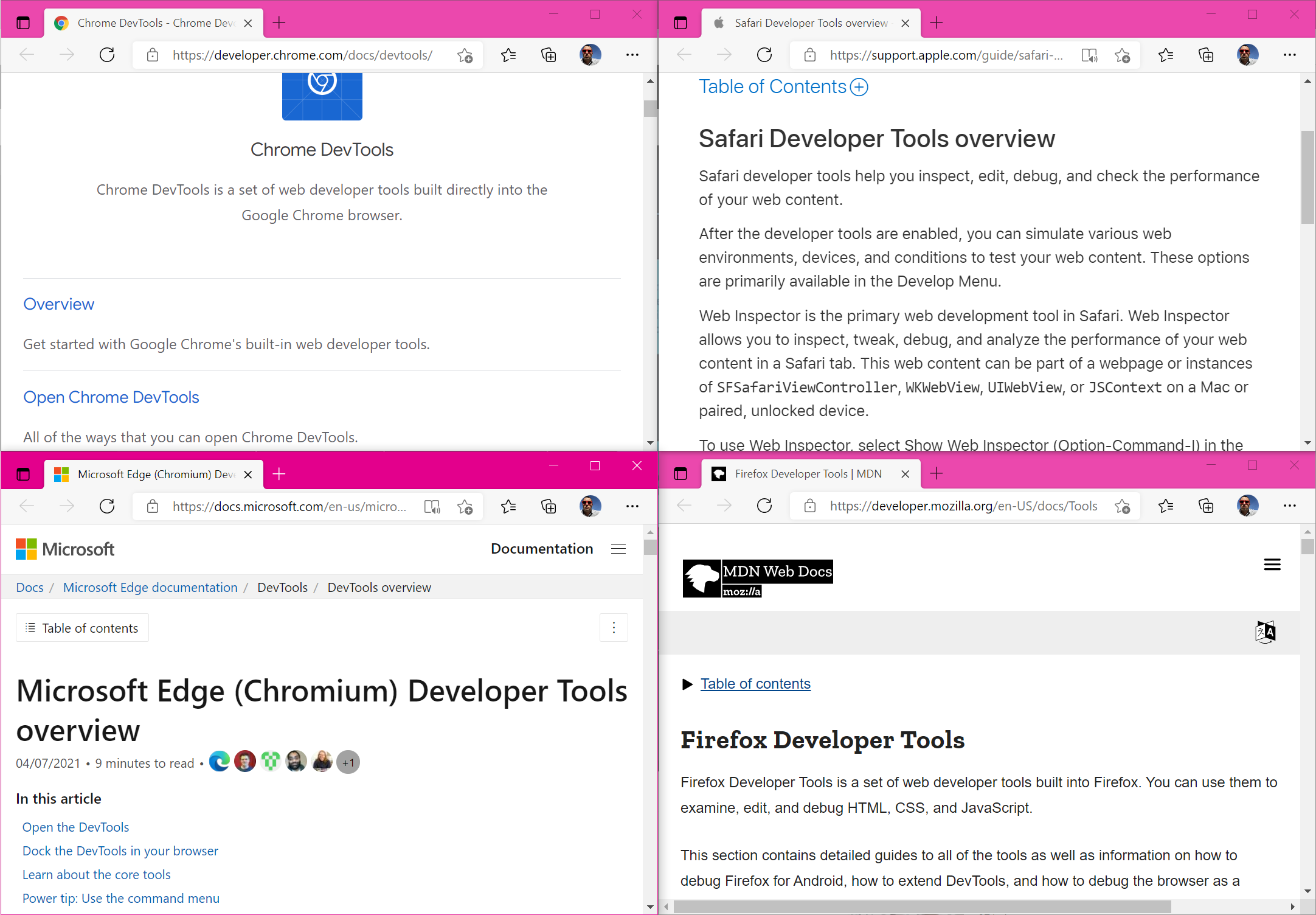
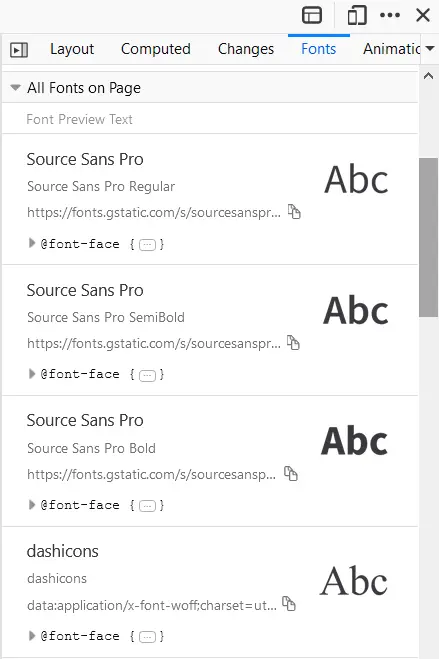
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Choosing the Best Browser in 2023: Chrome, Edge or Firefox?

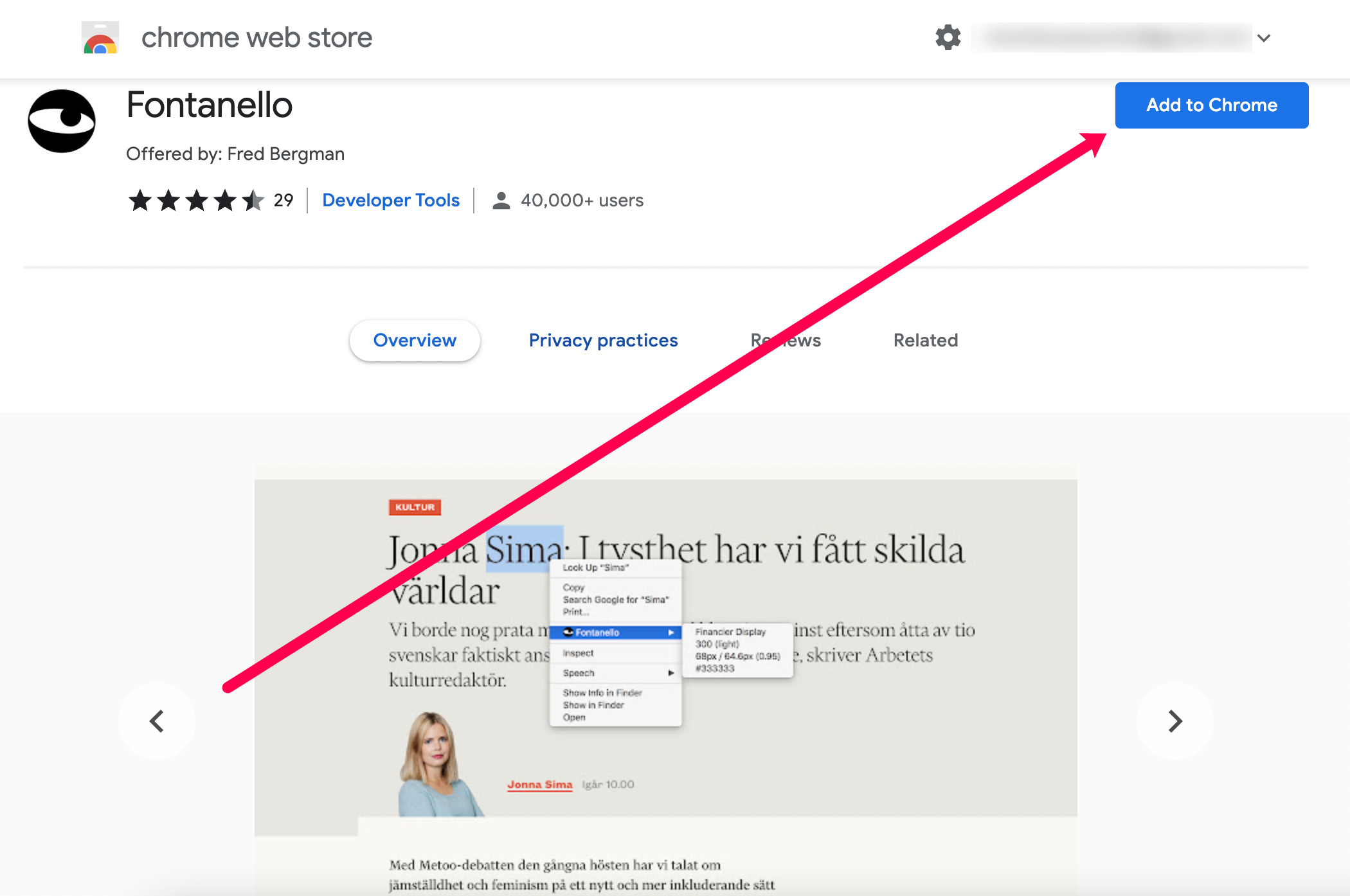
How to identify fonts on any webpage without using an extension in

How to Check the Font Size & Face on a Website

Find DevTools reference documentation

Identify fonts in Chrome, Edge and Firefox using Developer Tools

19 Best Firefox Developer Tools 2021

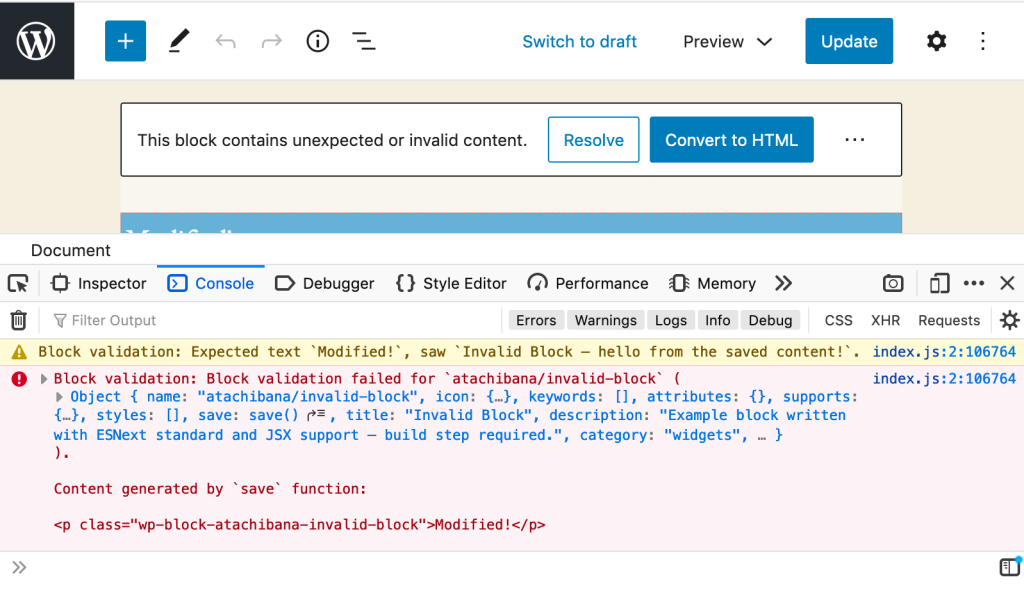
Using Your Browser to Diagnose JavaScript Errors – Documentation

Creating One Browser Extension For All Browsers: Edge, Chrome

How to identify fonts on any webpage without using an extension in

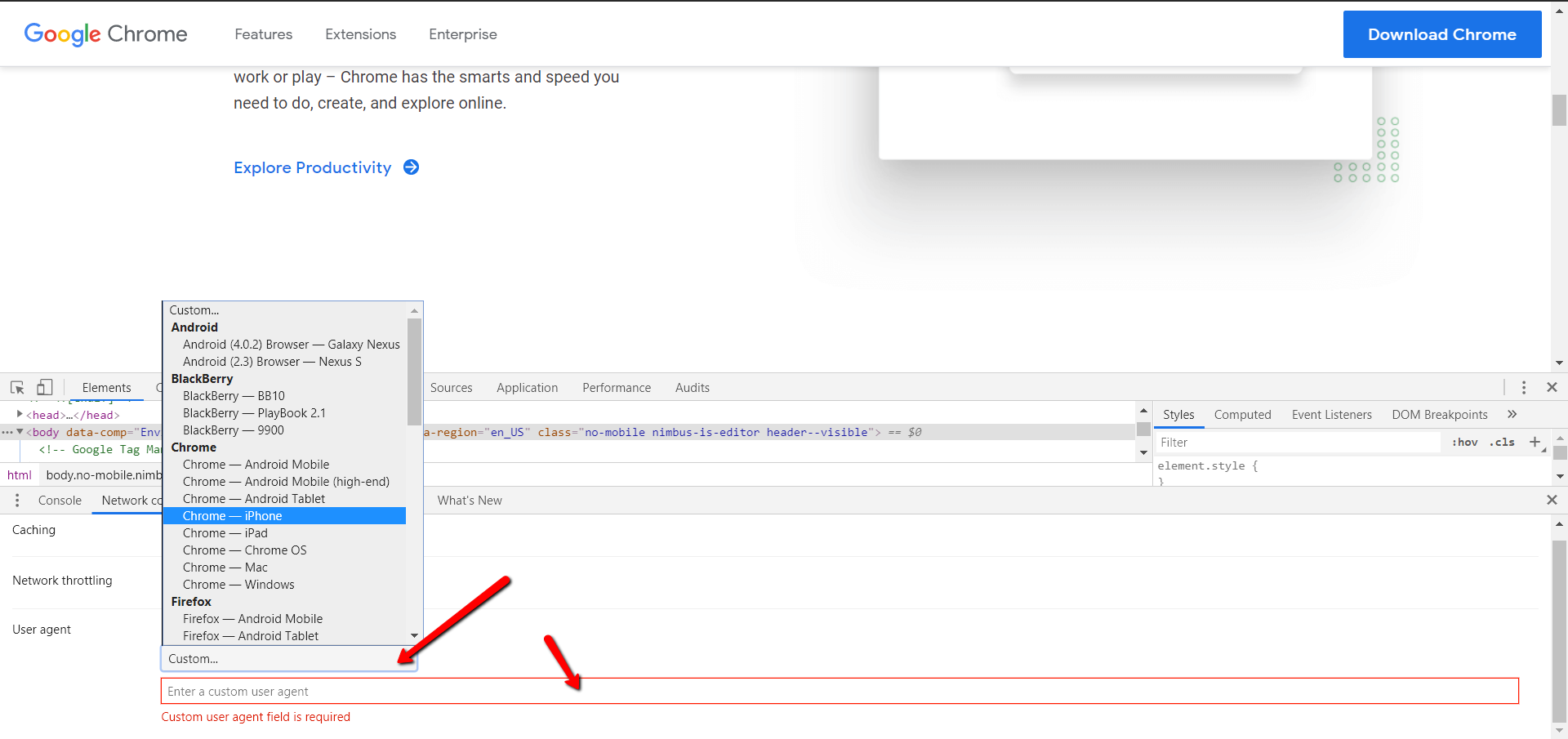
How to Change User-Agents in Chrome, Edge, Safari & Firefox
Recomendado para você
-
 Overview of Microsoft Edge extensions - Microsoft Edge Development28 março 2025
Overview of Microsoft Edge extensions - Microsoft Edge Development28 março 2025 -
 Installing Google Chrome's DMO Extension in Microsoft Edge28 março 2025
Installing Google Chrome's DMO Extension in Microsoft Edge28 março 2025 -
 Submitting a Microsoft Edge extension to the Microsoft Store28 março 2025
Submitting a Microsoft Edge extension to the Microsoft Store28 março 2025 -
 Install Chrome Extensions in Edge – TechNuggets28 março 2025
Install Chrome Extensions in Edge – TechNuggets28 março 2025 -
 How to Install Google Chrome Extensions for Microsoft Edge28 março 2025
How to Install Google Chrome Extensions for Microsoft Edge28 março 2025 -
 How to use Weava with Microsoft Edge - Weava28 março 2025
How to use Weava with Microsoft Edge - Weava28 março 2025 -
 Fonts Determiner Adware - Easy removal steps (updated)28 março 2025
Fonts Determiner Adware - Easy removal steps (updated)28 março 2025 -
edge-extension · GitHub Topics · GitHub28 março 2025
-
 Your admin has blocked Extension - Edge message28 março 2025
Your admin has blocked Extension - Edge message28 março 2025 -
 Managed browser extensions on Edge with Intune – Cloud First28 março 2025
Managed browser extensions on Edge with Intune – Cloud First28 março 2025
você pode gostar
-
 God Of Highschool Season 2 Release Date28 março 2025
God Of Highschool Season 2 Release Date28 março 2025 -
 Butterfly doors on Make a GIF28 março 2025
Butterfly doors on Make a GIF28 março 2025 -
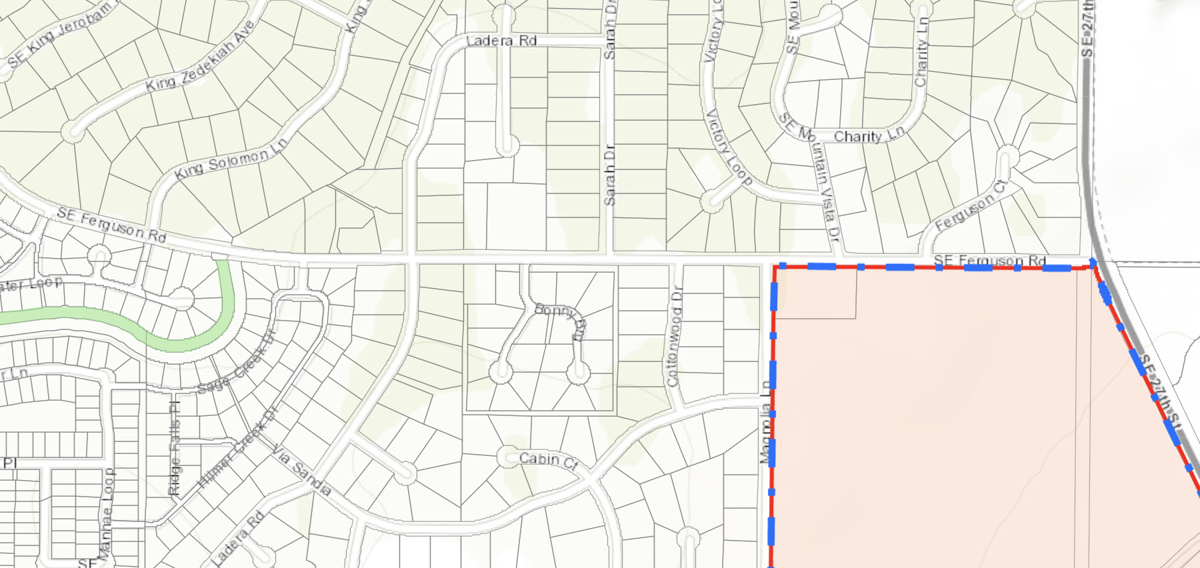
 City could annex more land from the UGB for housing in southeast Bend, Local&State28 março 2025
City could annex more land from the UGB for housing in southeast Bend, Local&State28 março 2025 -
 New Alphabet Lore Bedding Set Quilt Cover Pillowcase Cartoon Hot28 março 2025
New Alphabet Lore Bedding Set Quilt Cover Pillowcase Cartoon Hot28 março 2025 -
 Is PlayStation Stars Free?: Do I Have To Pay for PS Stars28 março 2025
Is PlayStation Stars Free?: Do I Have To Pay for PS Stars28 março 2025 -
 A better way to search Roblox - Community Tutorials - Developer28 março 2025
A better way to search Roblox - Community Tutorials - Developer28 março 2025 -
Codes, A 0ne Piece Game Wiki28 março 2025
-
 A goofy ahh meme : r/memes28 março 2025
A goofy ahh meme : r/memes28 março 2025 -
 Symbols on Game Jolt: Ishowspeed playing Talking Ben28 março 2025
Symbols on Game Jolt: Ishowspeed playing Talking Ben28 março 2025 -
jamie fox gold digger live|TikTok Search28 março 2025