React.js Basics – The DOM, Components, and Declarative Views Explained
Por um escritor misterioso
Last updated 18 abril 2025

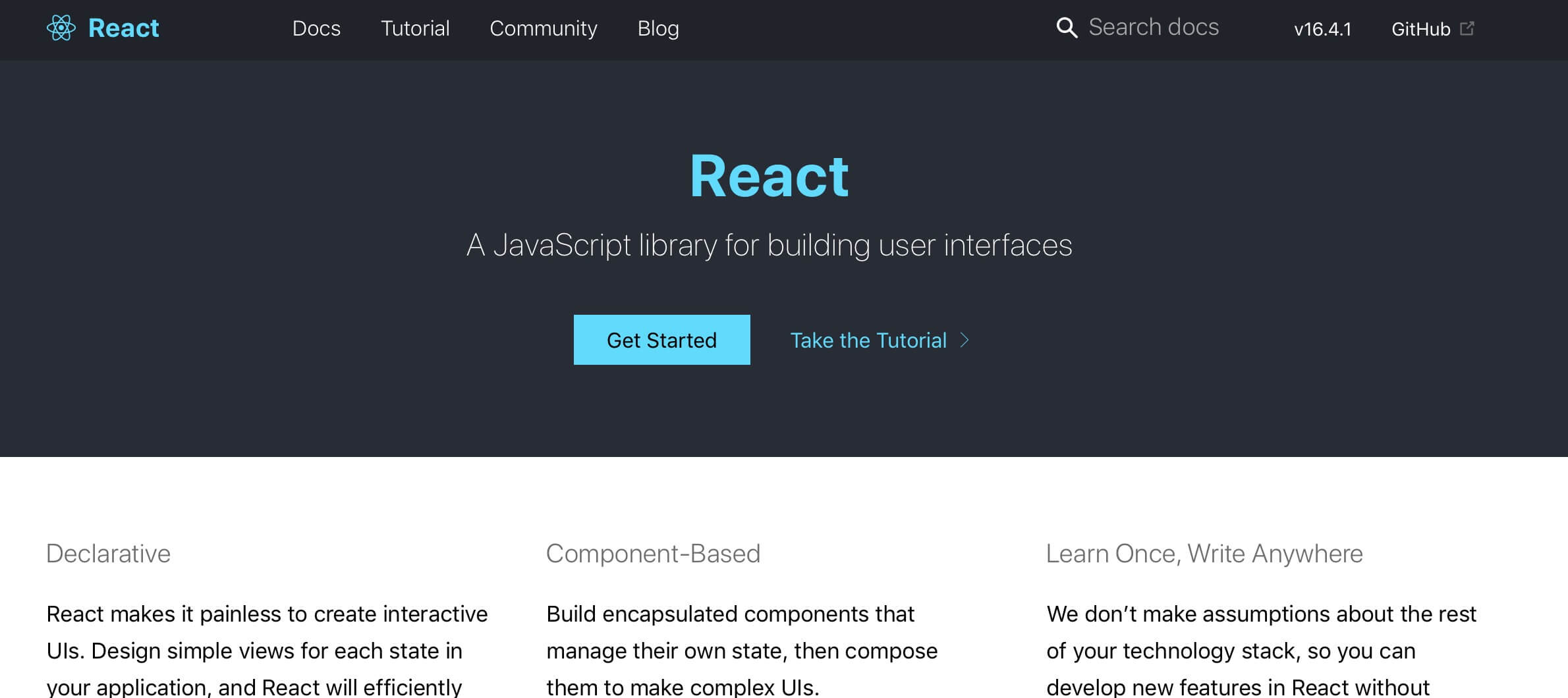
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include Dropbox, Netflix, and Instacart – and the list goes on. Now, the common question that comes to everyone's mind is do we really need a JavaScript library, just for creating user interfaces? We
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include Dropbox, Netflix, and Instacart – and the list goes on. Now, the common question that comes to everyone's mind is do we really need a JavaScript library, just for creating user interfaces? We

Responsive Column Layout using React and Tailwind - GeeksforGeeks

73 Basic & Advanced React Interview Questions (with Explanations) - JayDevs

React Router Tutorial: Redirect Like a Pro

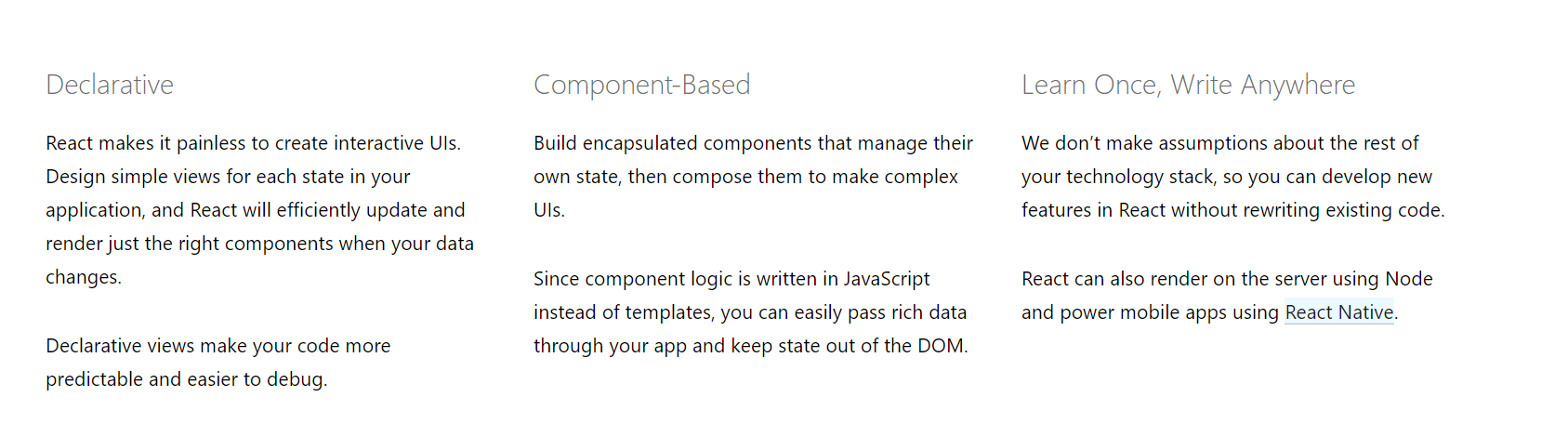
Declarative vs Imperative, React is declarative, Udemy bundle course offer 80% off

React Tutorial: A Comprehensive Guide for Beginners

Why Is React So Popular for Front-end Development?

Divi Marginalia - React JS and why you should know it as Divi Developer - How I Divi-t

ReactJS Tutorials for Beginners - Dot Net Tutorials

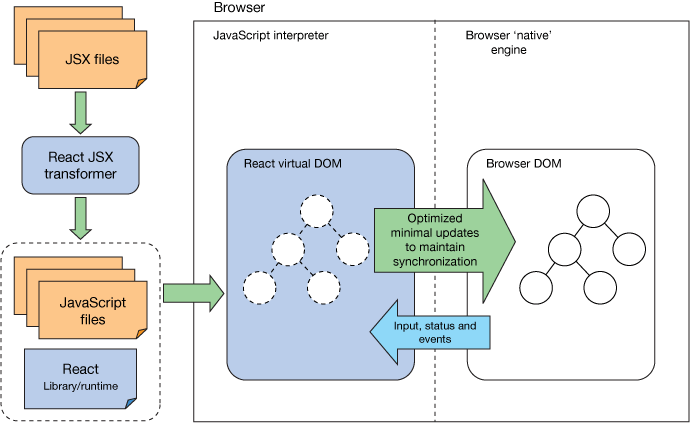
What problem does Virtual DOM solve for React? : r/Frontend

Will Web Components Replace React?

Web development : What is ReactJS and why choose it ?

React JavaScript Tutorial in Visual Studio Code

ReactJS Tutorial for Beginners - Part 18 - Basics of Form Handling

How to Create a Custom React Renderer - This Dot Labs

React: Create maintainable, high-performance UI components - IBM Developer
Recomendado para você
-
Meaning of Dom Dom Yes Yes by Biser King18 abril 2025
-
 Origin of Dom Dom Yes Yes Meme #shorts #memes18 abril 2025
Origin of Dom Dom Yes Yes Meme #shorts #memes18 abril 2025 -
Old video of arabic chubbyboy dancing|TikTok Search18 abril 2025
-
 Was ist Brrr Skibidi Dop Dop Dop / dom dom yes yes? Meme, Erklärung, Bedeutung, Definition - Bedeutung Online18 abril 2025
Was ist Brrr Skibidi Dop Dop Dop / dom dom yes yes? Meme, Erklärung, Bedeutung, Definition - Bedeutung Online18 abril 2025 -
 Browse Incredibox Comics - Comic Studio18 abril 2025
Browse Incredibox Comics - Comic Studio18 abril 2025 -
 Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife18 abril 2025
Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife18 abril 2025 -
 How To Fix “Switch is not exported from 'react-router-dom' in React” Error - Kinsta®18 abril 2025
How To Fix “Switch is not exported from 'react-router-dom' in React” Error - Kinsta®18 abril 2025 -
 COLOURED BALLS Heavy Metal Kid LP LOBBY LOYDE Just Add Water Records red/gray18 abril 2025
COLOURED BALLS Heavy Metal Kid LP LOBBY LOYDE Just Add Water Records red/gray18 abril 2025 -
 Daddy Kink: What It Is, How It Works & What You Need in a Daddy-Dom18 abril 2025
Daddy Kink: What It Is, How It Works & What You Need in a Daddy-Dom18 abril 2025 -
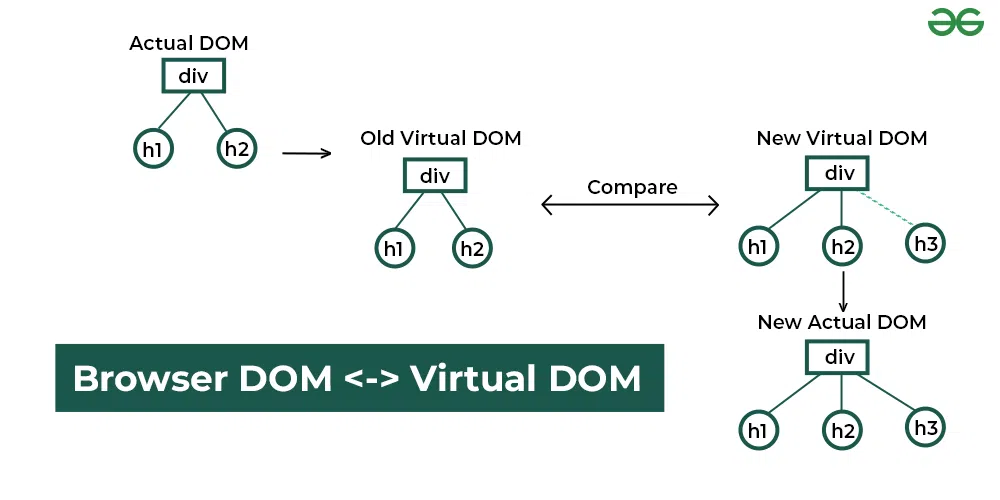
 ReactJS Virtual DOM - GeeksforGeeks18 abril 2025
ReactJS Virtual DOM - GeeksforGeeks18 abril 2025
você pode gostar
-
 Shashlik or shashlyk (meaning skewered meat) was originally made of lamb. Nowadays it is also made of pork or beef depending on local preferences and Stock Photo - Alamy18 abril 2025
Shashlik or shashlyk (meaning skewered meat) was originally made of lamb. Nowadays it is also made of pork or beef depending on local preferences and Stock Photo - Alamy18 abril 2025 -
Penalty Soccer — play online for free on Yandex Games18 abril 2025
-
 World's End Harem Anime Adds Rumi Okubo to Cast18 abril 2025
World's End Harem Anime Adds Rumi Okubo to Cast18 abril 2025 -
 Live Subscriber Count Kaise Dekhe18 abril 2025
Live Subscriber Count Kaise Dekhe18 abril 2025 -
 The 17 Best Free Nintendo Switch Games // ONE37pm18 abril 2025
The 17 Best Free Nintendo Switch Games // ONE37pm18 abril 2025 -
What are the best Discord servers? - Quora18 abril 2025
-
 Mairimashita! Iruma-kun 2nd Season - Dublado – Episódio 1 Online18 abril 2025
Mairimashita! Iruma-kun 2nd Season - Dublado – Episódio 1 Online18 abril 2025 -
filme desenho animado completo em português, Filme desenho animado completo português, By Nerd 24 horas18 abril 2025
-
 Fast Forward Launch Pad18 abril 2025
Fast Forward Launch Pad18 abril 2025 -
 O Despejo do Seu Madruga - Parte 1, Wiki Chaves18 abril 2025
O Despejo do Seu Madruga - Parte 1, Wiki Chaves18 abril 2025

