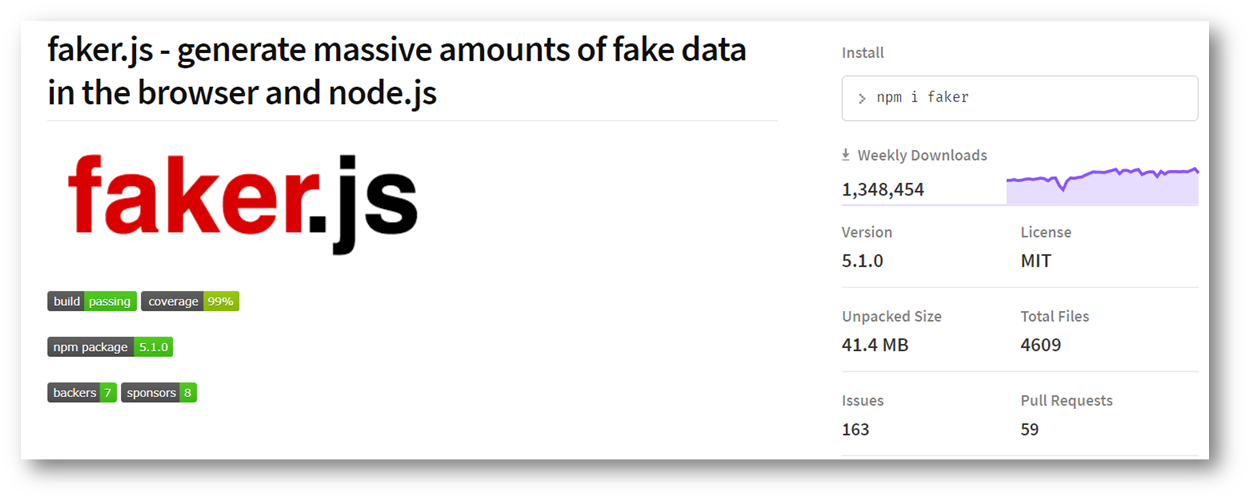
Component-driven development with Faker.js
Por um escritor misterioso
Last updated 31 março 2025

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Why Code-Based Design is Better for Higher Fidelity?

Component-driven development with Faker.js

Create a reusable live preview component

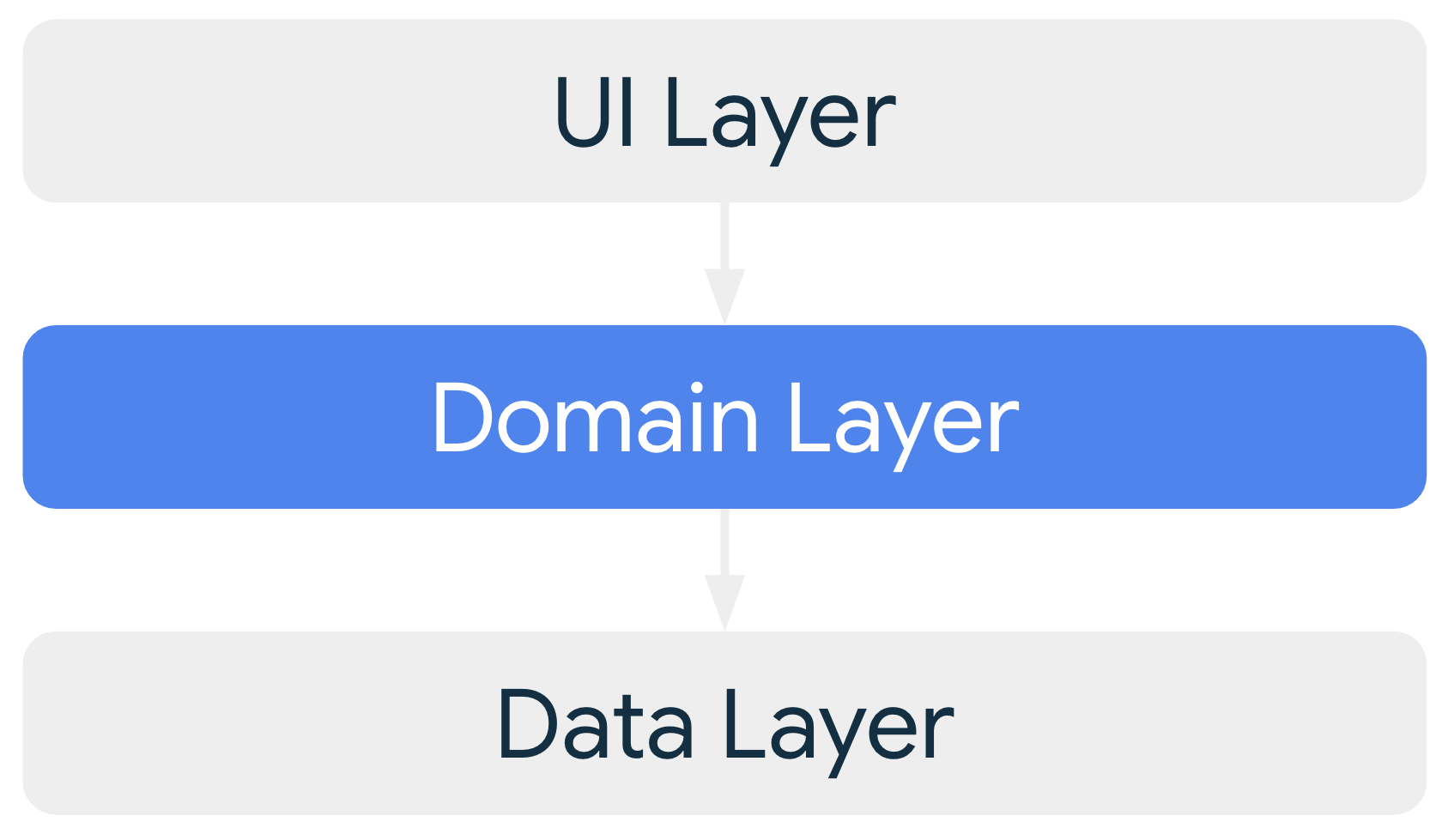
Domain layer Android Developers

How to Send Event-Based Notifications with Next.js + Segment +
:max_bytes(150000):strip_icc()/web-20.asp-FINAL-353224fb03fe4f0bafcd0bf28486cc80.png)
What Is Web 2.0? Definition, Impact, and Examples

How to generate random fake data using Faker

How to build a single-page application with Vue.js
GitHub - aleksip/component-based-theming: Resources for component

How to Securely Implement OAuth in React

npm Libraries 'colors' and 'faker' Sabotaged in Protest by their

A glossary of testing terms

A Guide to Component Driven Development (CDD) - DEV Community

How We Drove Adoption of Our Design System

Ext JS - Wikipedia
Recomendado para você
-
 javascript - What happened with faker.js - Stack Overflow31 março 2025
javascript - What happened with faker.js - Stack Overflow31 março 2025 -
 The Dark Side of Open Source // What really happened to Faker.js?31 março 2025
The Dark Side of Open Source // What really happened to Faker.js?31 março 2025 -
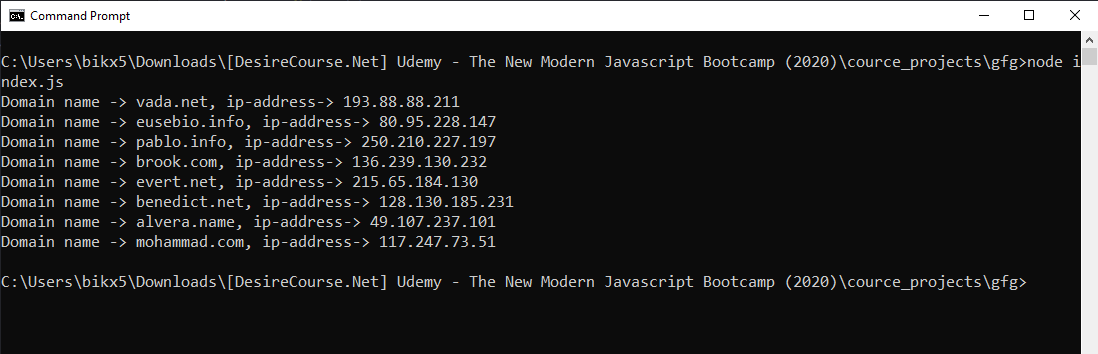
 How to Generate fake data using Faker module in Node.js ? - GeeksforGeeks31 março 2025
How to Generate fake data using Faker module in Node.js ? - GeeksforGeeks31 março 2025 -
GitHub - g45t345rt/minifaker: A lightweight alternative to faker.js31 março 2025
-
 Meet Falso: The Replacement for Faker.js, by Shahar Kazaz31 março 2025
Meet Falso: The Replacement for Faker.js, by Shahar Kazaz31 março 2025 -
 Mocks without roadblocks: the magic of mswjs+faker.js, by Victor A Shataev, Mitgo31 março 2025
Mocks without roadblocks: the magic of mswjs+faker.js, by Victor A Shataev, Mitgo31 março 2025 -
 Faker.js Generator - Never write sample data manually again ⌛ - DEV Community31 março 2025
Faker.js Generator - Never write sample data manually again ⌛ - DEV Community31 março 2025 -
 Setting up Firebase Emulator data with Faker31 março 2025
Setting up Firebase Emulator data with Faker31 março 2025 -
 Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World31 março 2025
Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World31 março 2025 -
 How to generate mock data with faker.js, by Lucas Jellema31 março 2025
How to generate mock data with faker.js, by Lucas Jellema31 março 2025
você pode gostar
-
 Todos los shaders de Minecraft en la actualización 1.16.131 março 2025
Todos los shaders de Minecraft en la actualización 1.16.131 março 2025 -
UZ Games - Para quem está “antenado” na Uzgames! Quem compra o Console Nintendo Switch leva 1 jogo Grátis! Corre agora, porque a promoção é válida só Hoje (16/05 - Domingo). Com31 março 2025
-
 Single - Rising Tide - Danny Janklow31 março 2025
Single - Rising Tide - Danny Janklow31 março 2025 -
 Mr Beast Song Roblox ID - Roblox music codes31 março 2025
Mr Beast Song Roblox ID - Roblox music codes31 março 2025 -
 Veja onde assistir Esportes a Motor (29/6 a 2/7/2023)31 março 2025
Veja onde assistir Esportes a Motor (29/6 a 2/7/2023)31 março 2025 -
 Me in Papa Louie: WPA Papa's Pizzeria by AlexYT2 on DeviantArt31 março 2025
Me in Papa Louie: WPA Papa's Pizzeria by AlexYT2 on DeviantArt31 março 2025 -
 Download do APK de táticas e estratégias de xadrez para Android31 março 2025
Download do APK de táticas e estratégias de xadrez para Android31 março 2025 -
TVアニメ 「HUNTER×HUNTER」 オリジナル・サウンドトラック3 - Album by Yoshihisa Hirano31 março 2025
-
 Spy x Family CODE: White movie release date and trailer31 março 2025
Spy x Family CODE: White movie release date and trailer31 março 2025 -
 Concurso IFMA: 56 vagas disponíveis para cargos técnico-administrativos e de docentes - CPG Click Petroleo e Gas31 março 2025
Concurso IFMA: 56 vagas disponíveis para cargos técnico-administrativos e de docentes - CPG Click Petroleo e Gas31 março 2025

