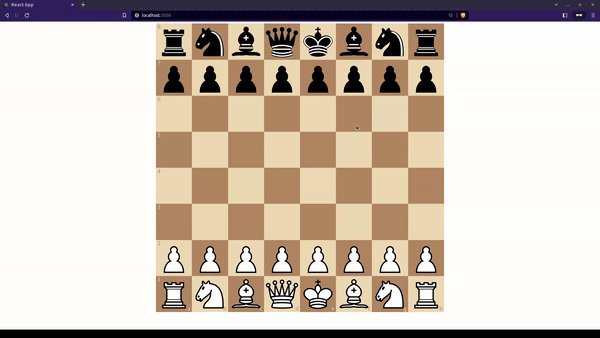
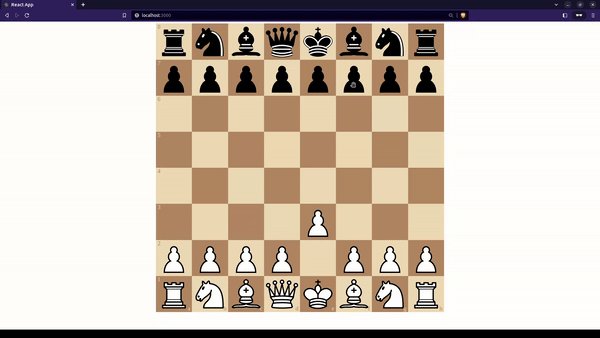
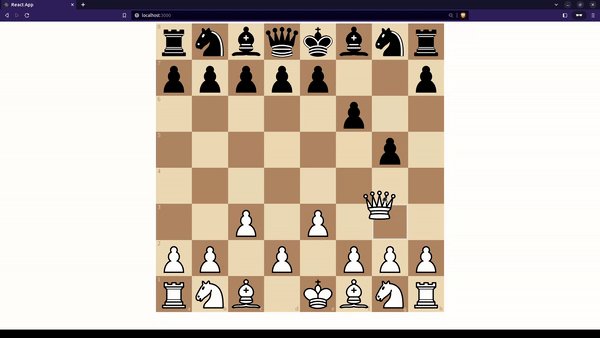
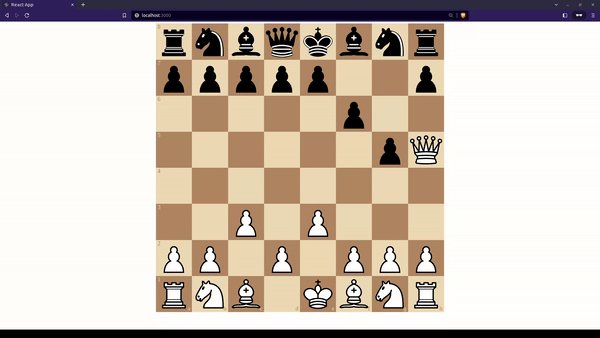
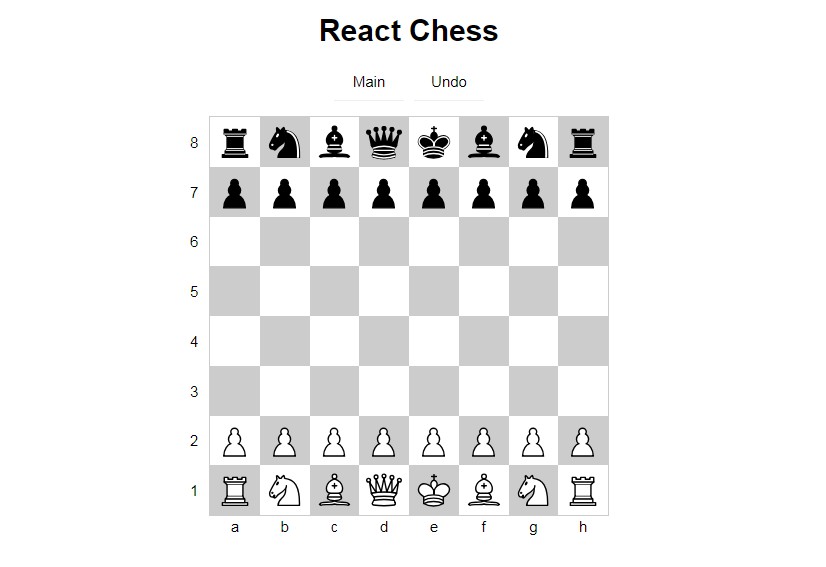
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Last updated 31 março 2025

Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Chess Game Tutorial (Part 1)

Build a Multiplayer Chess Game w/ ReactJS, react-chessboard, chess.js

Crossword Puzzle Of The Week #33(Chessboard Problems) - GeeksforGeeks

react-chessboard examples - CodeSandbox

PDF) Visual Exploration of Relationships and Structure in Low-Dimensional Embeddings

Careertuner (@careertuner) / X

Building a Chess Game with React

Introducing chessevaluationtraining.com: a free position evaluation trainer : r/chess

GitHub - gabrieltal/chess: A fully functional chess game made with React.

Gallery of Final Projects - CS50x 2021

Let's create a Chess game with React, chess.js

Chess game with React.js
Recomendado para você
-
 A step-by-step guide to building a simple chess AI31 março 2025
A step-by-step guide to building a simple chess AI31 março 2025 -
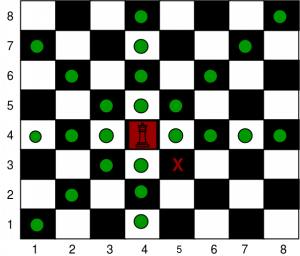
 Minimum number of moves required to reach the destination by the31 março 2025
Minimum number of moves required to reach the destination by the31 março 2025 -
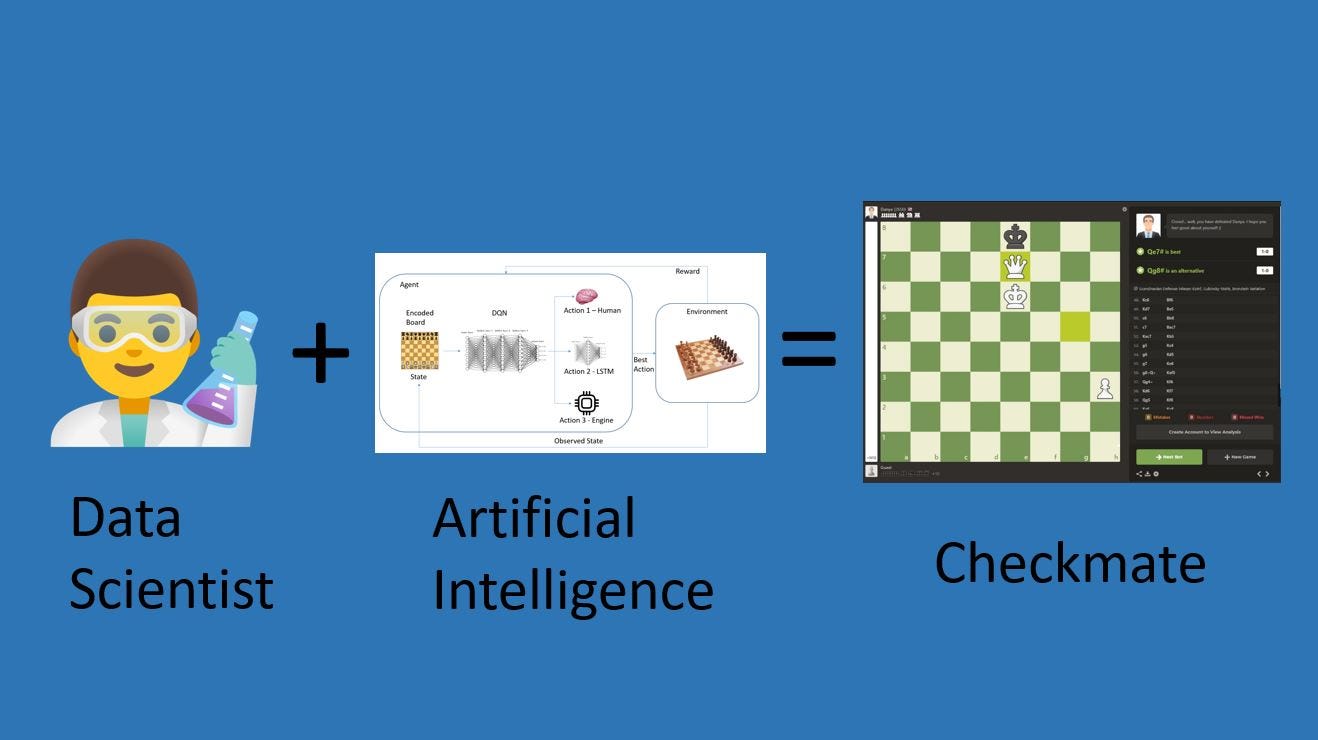
 Hacking Chess with Decision Making Deep Reinforcement Learning, by Octavio Santiago31 março 2025
Hacking Chess with Decision Making Deep Reinforcement Learning, by Octavio Santiago31 março 2025 -
.png) GitHub - ehulinsky/AnalogChess: Chess but no grid31 março 2025
GitHub - ehulinsky/AnalogChess: Chess but no grid31 março 2025 -
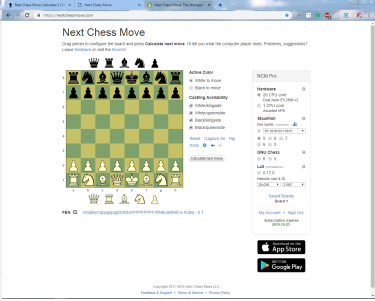
 Next Chess Move App Price Intelligence by Qonversion31 março 2025
Next Chess Move App Price Intelligence by Qonversion31 março 2025 -
GitHub - prompt-engineering/chat-chess: Chess AI and commentary powered by ChatGPT31 março 2025
-
GitHub - Assios/chessguessr: Guess the continuation of a chess game31 março 2025
-
 Predicting Professional Players' Chess Moves with Deep Learning, by Sayon Bhattacharjee31 março 2025
Predicting Professional Players' Chess Moves with Deep Learning, by Sayon Bhattacharjee31 março 2025 -
 Not working / stuck - Next Chess Move31 março 2025
Not working / stuck - Next Chess Move31 março 2025 -
 Chess - Wikipedia31 março 2025
Chess - Wikipedia31 março 2025
você pode gostar
-
![FREE TRADE UI [Version 2] - Open Sourced - Community Resources](https://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/4X/0/d/0/0d05b4ea1bf49f2af9518004e454565bdbcc4206.png) FREE TRADE UI [Version 2] - Open Sourced - Community Resources31 março 2025
FREE TRADE UI [Version 2] - Open Sourced - Community Resources31 março 2025 -
 Call of Duty: How to Claim New Prime Gaming Loot - Circuit Board31 março 2025
Call of Duty: How to Claim New Prime Gaming Loot - Circuit Board31 março 2025 -
 Pastor Henrique Vieira enquadra Augusto Heleno e extrema direita na CPMI31 março 2025
Pastor Henrique Vieira enquadra Augusto Heleno e extrema direita na CPMI31 março 2025 -
 Street Fighter 6: Easter Eggs Only Die-Hard Fans Noticed31 março 2025
Street Fighter 6: Easter Eggs Only Die-Hard Fans Noticed31 março 2025 -
 Dragon Ball Z Kakarot Mobile Apk+ Data for Android & iOS31 março 2025
Dragon Ball Z Kakarot Mobile Apk+ Data for Android & iOS31 março 2025 -
 Ben 10 Omniverse: Galactic Monsters Collection31 março 2025
Ben 10 Omniverse: Galactic Monsters Collection31 março 2025 -
 Boneca arlequina biscuit Compre Produtos Personalizados no Elo731 março 2025
Boneca arlequina biscuit Compre Produtos Personalizados no Elo731 março 2025 -
/https://skoob.s3.amazonaws.com/livros/12217188/THE_MAN_WHO_SAVED_ME_ON_MY_ISE_165957305212217188SK-V11659573053B.jpg) The Man Who Saved Me on My Isekai Trip Was a Killer - HORITA Ahan31 março 2025
The Man Who Saved Me on My Isekai Trip Was a Killer - HORITA Ahan31 março 2025 -
 Song Premiere: Town Mountain So Far Away and Strangers31 março 2025
Song Premiere: Town Mountain So Far Away and Strangers31 março 2025 -
bye bye yeah watashi full lyrics|Búsqueda de TikTok31 março 2025
