antd 表格内(Table)Checkbox树形数据展示,以及树形数据操作(自己实现TreeCheckbox) - Codesandbox
Por um escritor misterioso
Last updated 29 março 2025

antd Checkbox实现tree选择

树形数据展示- antd@4.9.0 - Codesandbox

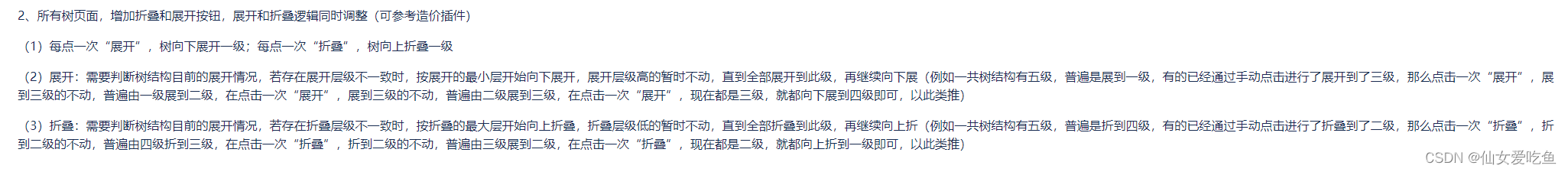
antd 表格内(Table)Checkbox树形数据展示,以及自己实现树形数据操作(自己实现TreeCheckbox)_antd 树形数据展示 -CSDN博客

手动实现拥有两个单向关联的checkbox的树形组件-CSDN博客

Table组件树形数据展示时,列配置中render函数内拿到的行数据索引不正确· Issue #33056 · ant-design/ant-design · GitHub

TreeSelect在form表单中设置异步取数,如何设置默认值,包括显示文本(麻烦看看急需) · Issue #3471 · NG-ZORRO/ng-zorro-antd · GitHub

react-antd table树形数据默认展开行实现以及自定义图标实现及踩坑(defaultExpandedRowKeys,expandedRowKeys)_defaultexpandedrowkeys key指是什么-CSDN博客

antdvue table 树形数据一键展开一键收起_a-table如何一键展开所有子数据-CSDN博客

树状图antd的tree使用_antd tree样式-CSDN博客

antd tree树形控件onCheck单选并准确获取父子节点_antd tree oncheck-CSDN博客
Recomendado para você
-
 Nikeland Codes - Try Hard Guides29 março 2025
Nikeland Codes - Try Hard Guides29 março 2025 -
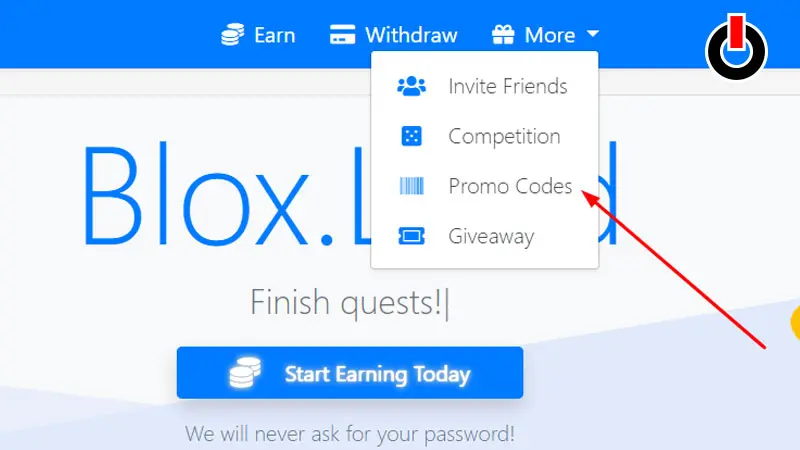
 BloxLand Promo Codes List (2023) - How to Get New Codes?29 março 2025
BloxLand Promo Codes List (2023) - How to Get New Codes?29 março 2025 -
 Blox.Land (BloxLand) Promo Codes December 202329 março 2025
Blox.Land (BloxLand) Promo Codes December 202329 março 2025 -
 Blox.land Promo Codes 2021 -What are Blox.land 2021 promo codes29 março 2025
Blox.land Promo Codes 2021 -What are Blox.land 2021 promo codes29 março 2025 -
 BloxLand – Mod Education29 março 2025
BloxLand – Mod Education29 março 2025 -
 Blox.land Promo Codes 2021 (January) Get To Know About Latest29 março 2025
Blox.land Promo Codes 2021 (January) Get To Know About Latest29 março 2025 -
 Blox Land 的免费促销代码:立即兑换- 0x资讯29 março 2025
Blox Land 的免费促销代码:立即兑换- 0x资讯29 março 2025 -
 Introducing The Discord Blocto Guild, by Joethebeast29 março 2025
Introducing The Discord Blocto Guild, by Joethebeast29 março 2025 -
 Beyondland – free codes (December 2023) - Xfire29 março 2025
Beyondland – free codes (December 2023) - Xfire29 março 2025 -
 Bloxland Story (2014) - MobyGames29 março 2025
Bloxland Story (2014) - MobyGames29 março 2025
você pode gostar
-
 NARUTO: AS FORMAS MAIS PODEROSAS DOS MEMBROS DA AKATSUKI29 março 2025
NARUTO: AS FORMAS MAIS PODEROSAS DOS MEMBROS DA AKATSUKI29 março 2025 -
 Untited Tails Doll Story, short story by TheWalkingCreepyPasta29 março 2025
Untited Tails Doll Story, short story by TheWalkingCreepyPasta29 março 2025 -
 Ruud edges Shapovalov in Italian Open quarter-finals - Tennis Canada29 março 2025
Ruud edges Shapovalov in Italian Open quarter-finals - Tennis Canada29 março 2025 -
![How to Play Slither.io With Friends? [13 Simple Steps] - HHOWTO](https://hhowto.com/wp-content/uploads/2021/08/How-to-Play-Slither.io-With-Friends.jpg) How to Play Slither.io With Friends? [13 Simple Steps] - HHOWTO29 março 2025
How to Play Slither.io With Friends? [13 Simple Steps] - HHOWTO29 março 2025 -
 Sunny Anderson's BLT Hot Dogs Recipe29 março 2025
Sunny Anderson's BLT Hot Dogs Recipe29 março 2025 -
 Shonen Jump Bleach Manga DVD Season 1-5 Ep 1-109 263-270 275-278 299-30229 março 2025
Shonen Jump Bleach Manga DVD Season 1-5 Ep 1-109 263-270 275-278 299-30229 março 2025 -
 Best Sims 4 Life State Mods You Can't Play Without29 março 2025
Best Sims 4 Life State Mods You Can't Play Without29 março 2025 -
 blox fruiy script|TikTok Search29 março 2025
blox fruiy script|TikTok Search29 março 2025 -
 Moai emoji lol : r/memes29 março 2025
Moai emoji lol : r/memes29 março 2025 -
onde assistir tensei kizoku no isekai boukenroku 2 temporada dublado|TikTok Search29 março 2025
