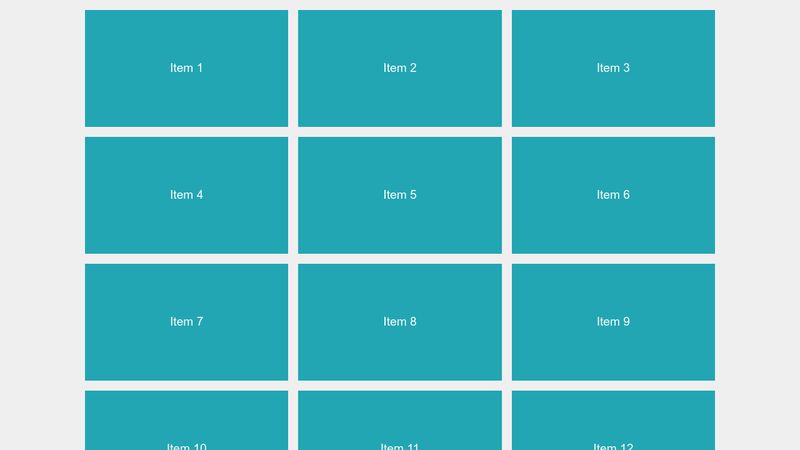
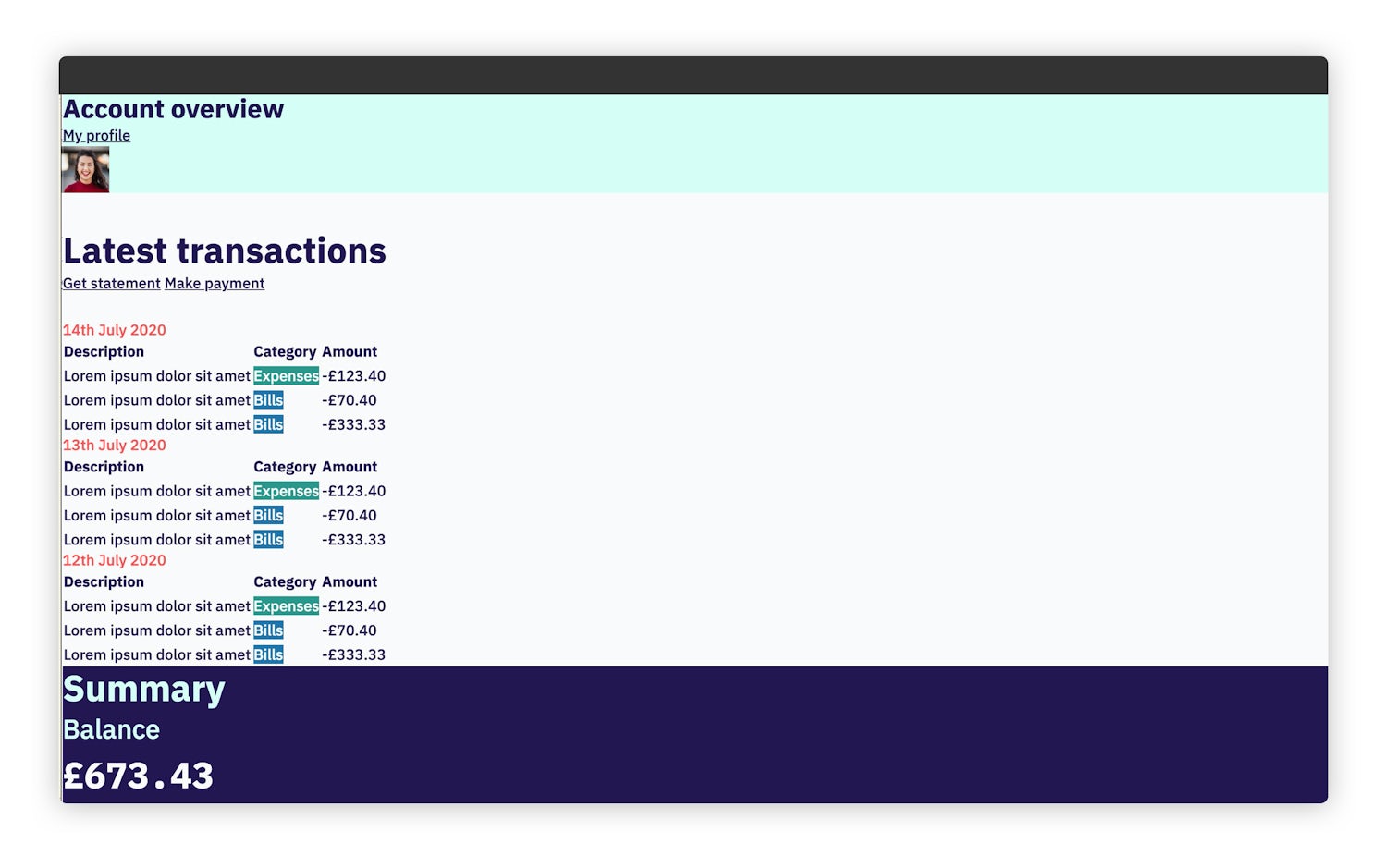
Build a responsive media browser with CSS - Piccalilli
Por um escritor misterioso
Last updated 28 março 2025

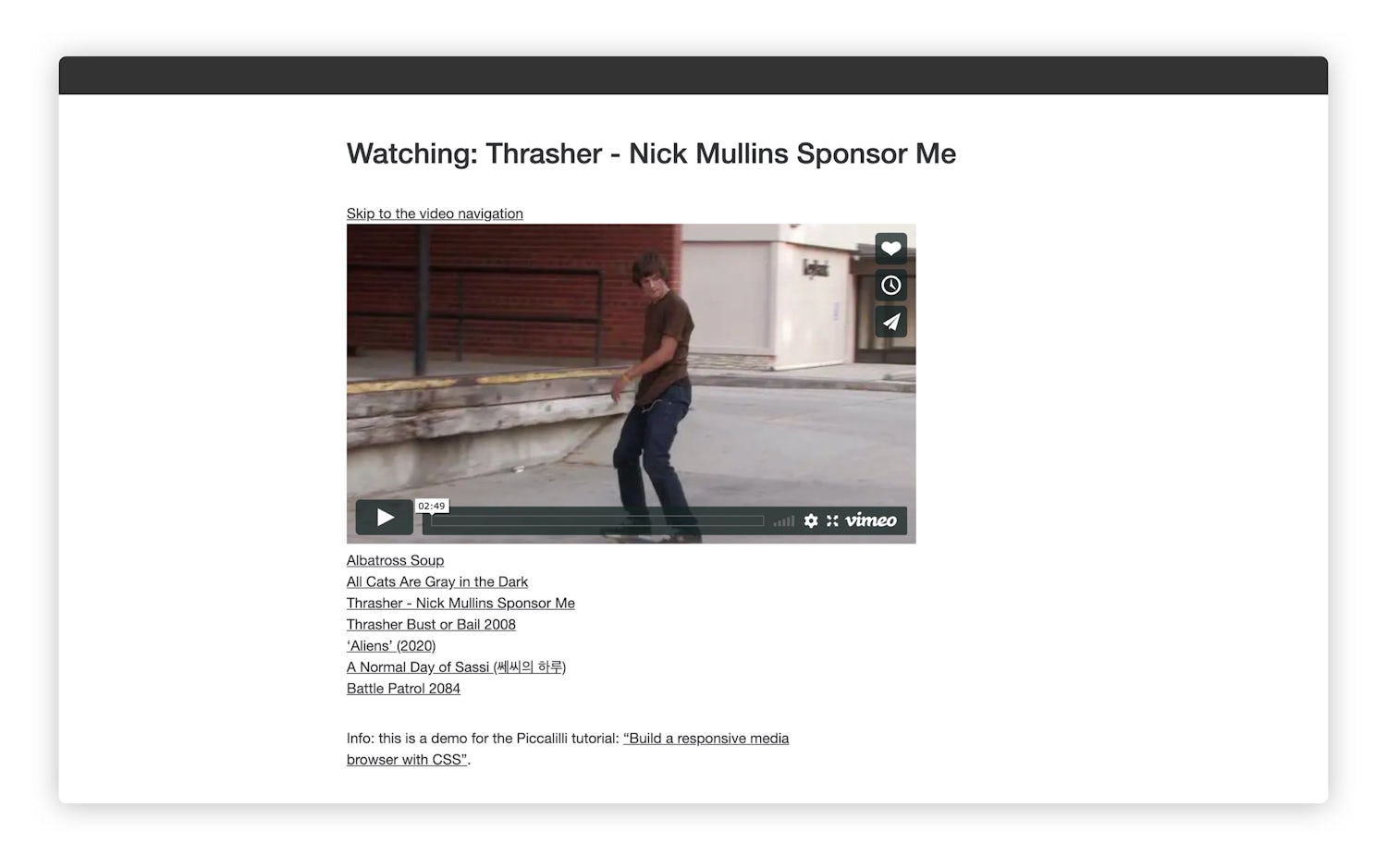
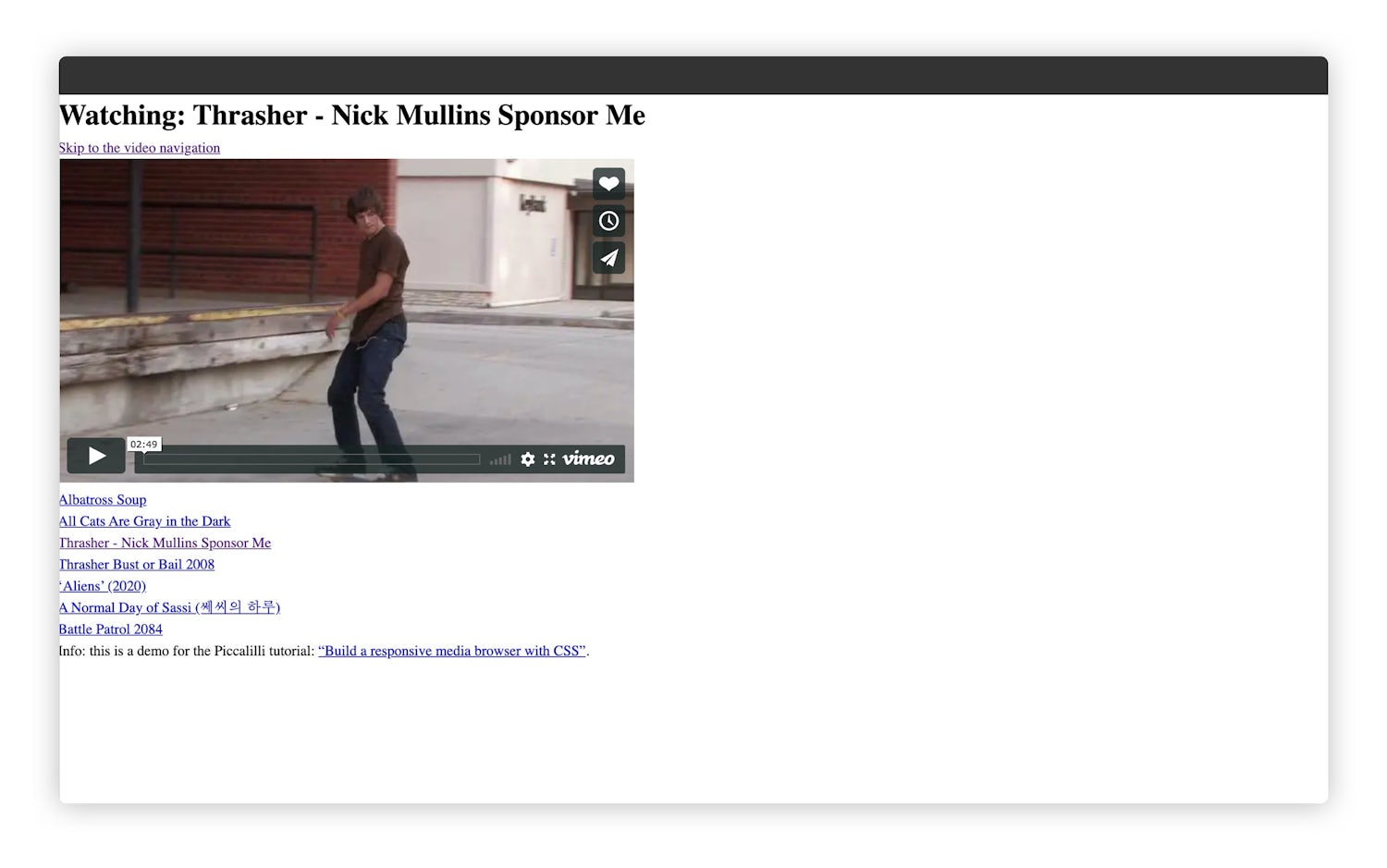
Using the power of modern CSS layout, we create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.

CUBE CSS with its creator Andy Bell

Build a responsive media browser with CSS - Piccalilli

css – Dan Q

Mastering CSS Responsive Media Queries For Optimal Responsive Design

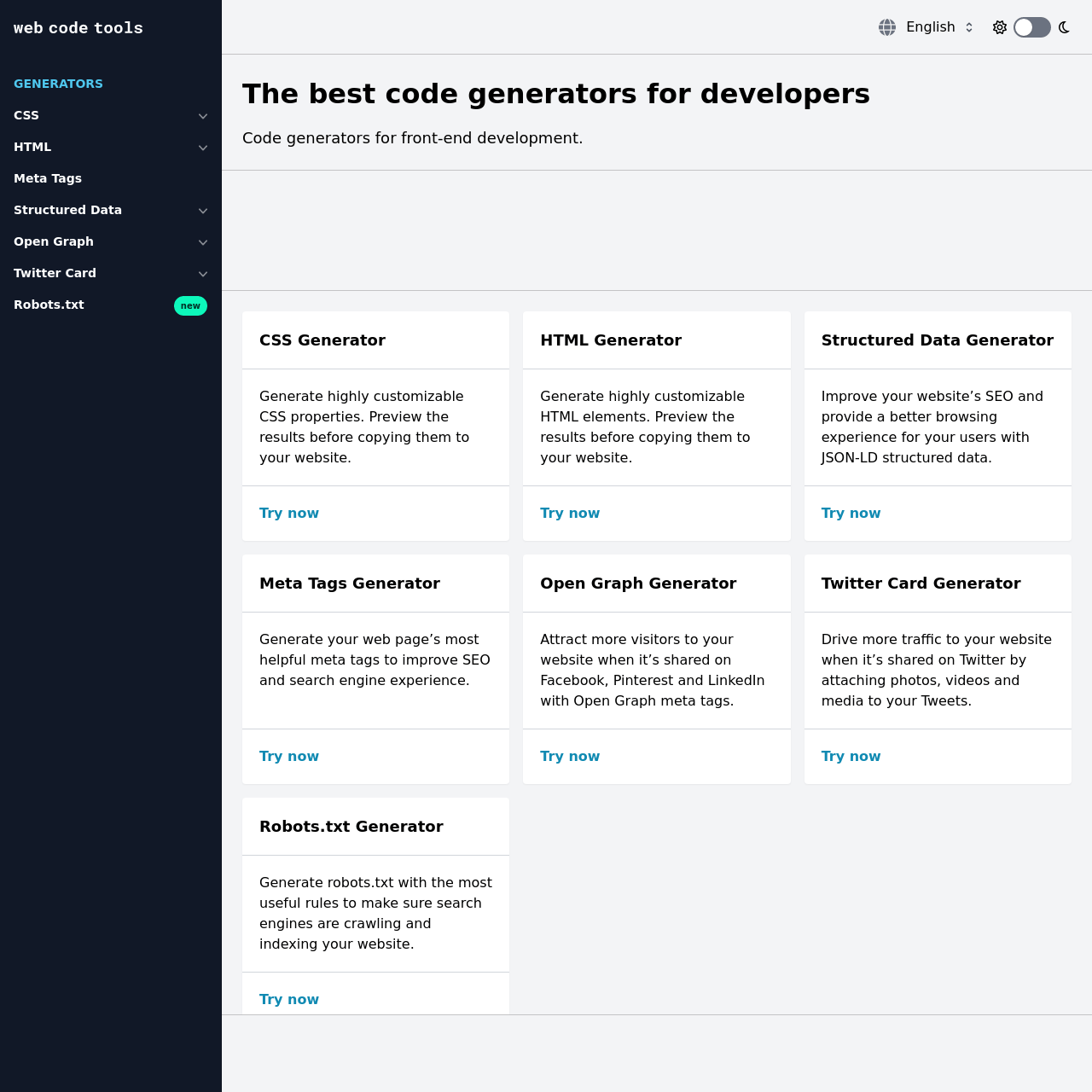
CSS Generators – Addy's Toolkit • Web Dev & Design Resources

Piccalilli Tip #6 — Responsive grid with no media queries — Progressive Enhancement

David O'Brien (@iamdavidobrien@) - Mastodon

CSS Only Five-day Calendar Layout With 9-6 Office Hour View – CodeMyUI

CSS Media Queries Tutorial for Responsive Design

CSS Generators – Addy's Toolkit • Web Dev & Design Resources

Comparing Browsers for Responsive Design

Build a dashboard with CUBE CSS - Piccalilli

Content Grid Hover Animation – CodeMyUI

Responsive Web Design Media Queries
Recomendado para você
-
![Ink Sans Battle [UnderTale] Project by Freddy](https://www.tynker.com/projects/screenshot/6337486e2ec72d26d852b92c/ink-sans-battle-undertale.png) Ink Sans Battle [UnderTale] Project by Freddy28 março 2025
Ink Sans Battle [UnderTale] Project by Freddy28 março 2025 -
 Sans Battle GIF - Sans Battle - Discover & Share GIFs28 março 2025
Sans Battle GIF - Sans Battle - Discover & Share GIFs28 março 2025 -
 UNDERTALE: promised. (Sans Fight) by AleAtorio3_ - Game Jolt28 março 2025
UNDERTALE: promised. (Sans Fight) by AleAtorio3_ - Game Jolt28 março 2025 -
 Sans Battles Wiki28 março 2025
Sans Battles Wiki28 março 2025 -
 I just wanna play the ink sans fight but this computer won't28 março 2025
I just wanna play the ink sans fight but this computer won't28 março 2025 -
 The Sans, Final confrontation - Free Addicting Game28 março 2025
The Sans, Final confrontation - Free Addicting Game28 março 2025 -
 Ink!sans Fight v0.3928 março 2025
Ink!sans Fight v0.3928 março 2025 -
 3D SANS FIGHT! Yet Another Bad Time Simulator Gameplay (Sans28 março 2025
3D SANS FIGHT! Yet Another Bad Time Simulator Gameplay (Sans28 março 2025 -
Sans-Battle/Bad Time Simulator (Sans Fight).caproj at master28 março 2025
-
 Browser) SANS HARDMODE COMPLETE!28 março 2025
Browser) SANS HARDMODE COMPLETE!28 março 2025
você pode gostar
-
 Camp Half Blood Shirt - Rae Gun Ramblings28 março 2025
Camp Half Blood Shirt - Rae Gun Ramblings28 março 2025 -
 Honzuki no Gekokujou: Shisho ni Naru Tame ni wa Shudan wo Erandeiraremasen 2nd Season - Pictures28 março 2025
Honzuki no Gekokujou: Shisho ni Naru Tame ni wa Shudan wo Erandeiraremasen 2nd Season - Pictures28 março 2025 -
 Shark Attack - Great Camp Games28 março 2025
Shark Attack - Great Camp Games28 março 2025 -
 Will's Emotional Breakdown In Stranger Things S4 Finale Was Improvised28 março 2025
Will's Emotional Breakdown In Stranger Things S4 Finale Was Improvised28 março 2025 -
 PEGUE AGORA 4 CABEÇAS FOFAS GRATIS NO ROBLOX28 março 2025
PEGUE AGORA 4 CABEÇAS FOFAS GRATIS NO ROBLOX28 março 2025 -
 You can play Xbox multiplayer games for FREE for first time ever28 março 2025
You can play Xbox multiplayer games for FREE for first time ever28 março 2025 -
 Welcome to the Warriors Hub28 março 2025
Welcome to the Warriors Hub28 março 2025 -
 60 Short Bob Haircuts and Hairstyles for Women to Try in 202328 março 2025
60 Short Bob Haircuts and Hairstyles for Women to Try in 202328 março 2025 -
 figma Goblin Slayer28 março 2025
figma Goblin Slayer28 março 2025 -
 Jogo de Xadrez e Dama Caixa Tabuleiro de Madeira Dobrável 2 em 128 março 2025
Jogo de Xadrez e Dama Caixa Tabuleiro de Madeira Dobrável 2 em 128 março 2025